ホームページ作成 ≫ CSS
いきなりまとめ
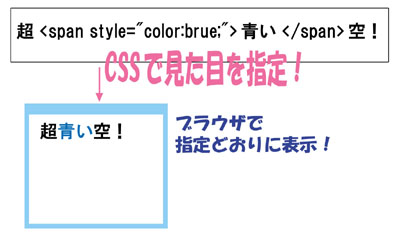
CSSとは、コンテンツの色とか大きさとか位置とか、ブラウザで見える見た目を指定する方法です。


ここから先は詳しい説明になります。必要ない人は次へGo!
↓ ↓ ↓
CSS
CSSは、Cascading Style Sheetsの略で、タグとごに色とか大きさとか位置とか、ブラウザで見える見た目(スタイル)を指定する方法です。
同じタグに対してまとめてスタイルを指定することもできます。
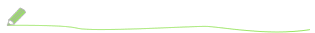
また、同じHTMLでも、異なるCSSを指定すれば、まったく違う見た目の違うサイトを作ることがきます。

a.cssとb.cssでは、それぞれ異なるスタイルを各タグに対して指定しています。
a.cssを読み込んだ場合はa.cssに指定してあるスタイルで表示されます。
HTML5では、見た目はなるべくこのCSSを使って指定しましょう!ということになっており、テンプレートでもほとんどがCSSを使っているので、カスタマイズするにも知っておいたほうがいいものです。
CSSを指定する方法は複数あります。
 タグの中に直接指定する
タグの中に直接指定する
「CSS」という文字にスタイルを指定してみます。
まずなにもないのがこれです。spanは領域を表すタグです。spanタグで囲った部分のみスタイルを指定してみましょう。
<span>CSS</span>
↓
ブラウザで見るとこんなカンジ。今は何もスタイルを指定して無いので、spanタグで「CSS」を囲っていないのと同じです。
CSS
次に、文字に色をつけてみます。
スタイルの指定はタグにstyle属性を付けて指定します。
<span style="color:blue;">CSS</span>
↓
CSS
「CSS」が青くなりました。
スタイルの指定は、↓で1セットです。

プロパティは指定内容です。プロパティ「color」は文字の色です。それに対する値を「:」で区切って書きます。ここでは「blue」つまり青色を指定しています。だから「CSS」は青色で表示されているはずです。
セットの指定が終ったら「;」で区切ります。複数あるときは、同じように続けてかきます。
複数書いてみましょう。
↓
CSS
今度はプロパティ「font-weight」も指定しました。文字の太さです。値は「bold」太字を指定しました。
 HTMLファイルの中で別に指定する
HTMLファイルの中で別に指定する
次は、各タグごとではなくて、同じタグごとにまとめてHTMLファイルの中に指定してみます。
<head>
<style type="text/css">
span {
color: blue;
font-weight:bold;
}
</style>
</head>
書く場所はheadタグの中です。(他の場所でもいけそうですが)
スタイルの指定は、styleタグの間に書きます。
中の部分の書き方は↓のとおり。

複数ある場合は、セレクタごとに書きます。
span {
color: blue;
font-weight:bold;
}
div {
background-color: orange;
}
divタグにプロパティ「background-color」つまり背景色を「orange」に指定してみました。
 CSSの書き方
CSSの書き方 CSSの書き方
CSSの書き方CSSの指定の仕方として、次のように書いてある場合があります。
<style type="text/css">
<!--
:
-->
</style>
この方式で書くのは、スタイルシートに対応していない古いブラウザのためですが、現在は対応してないブラウザを探す方が大変なぐらいなので、指定しなくても問題ありません。
 改行は必要?
改行は必要?プロパティ同士は続けて書いても問題ありません。
span { color: blue; font-weight:bold; }
div { background-color: orange; }
こんな具合。実際はセレクタ同士も別に改行しなくても大丈夫です。が!あとで見たときにわかりやすいように適度に改行するといいです。
 コメント
コメントスタイル指定にコメントを入れたい場合は、「/* */」で囲うか、コメントにしたい行の先頭に「//」を入れます。「/* */」は複数行にまたがってもOKです。「//」は行の途中でもいいです。そこから行終りまでコメントになります
/* spanタグのスタイル */
span {
/* 太字は一時期中断
あとで復活予定 */
color: blue; // 文字色青
// font-weight:bold;
}
 別のファイルで指定する
別のファイルで指定する
スタイルの指定ですが、ある程度見た目の良いサイトを作ろうと思ったら指定するタグは多くなってしまいます。
スタイルの指定だけ別のファイル書いて、それをHTMLファイルから読み込む方法をとるとスッキリします。
まず、スタイルを指定したファイルを作ります。こちらもテキストエディタで開いて、ファイル名を「sample.css」としてHTMLファイルと同じ場所に保存してください。
span {
color: blue;
font-weight:bold;
}
div {
background-color: orange;
}
ではHTMLのなかでこのCSSファイルを呼び出しましょう。指定方法は次のとおりです。
headタグの中に書きましょう。
<head>
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
href属性で、CSSファイルの場所を指定します。今はHTMLファイルと同じ場所に置いたのでただの「sample.css」ですが、もしもcssフォルダを作ってその下に置いたならば「css/sample.css」と指定します。
 CSSファイルのお約束
CSSファイルのお約束CSSファイルの拡張子は必ず「.css」にしてください。
CSSファイルの文字コードですが、呼び出すHTMLファイルとおなじ文字コードにしましょう。念のために、スタイル指定の先頭に次の一行を入れておくと安心です。
@charset "UTF-8"; // UTF-8の場合
@charset "shift_jis"; // shift_jisの場合
@charset "euc-jp"; // euc-jpの場合
@charset "iso-2022-jp"; // iso-2022-jpの場合
クラスって何?
スタイルを指定できるのはいいけど、タグが全部同じ見た目だと逆に困る。同じタグでも違う指定にしたい!という場合がでてくると思います。
そんなときに便利なのがクラス属性です。
クラス属性は、classで指定します。
<span class="sample1">青</span>
<span class="sample2">赤</span>
sample.cssでは次のように指定します。
span.sample1 { color: blue; }
span.sample2 { color: red; }
表示は次のようになります。
青 赤
クラス属性の書き方は次のとおりです。

クラス名は自分で自由につけます。クラス名の前には必ず「.」が付きます。逆に言うと、「.」で始まる名前はクラス名です
クラスとタグは必ずセットである必要はありません。クラスというはカテゴリのようなものです。別のタグに同じクラスを使うこともできます。
クラスの指定からタグを抜いてみます。
.sample1 { color: blue; }
こうなると、どのタグでもsample1クラスを指定してあればその部分の文字色は青になります。
<div class="sample1">青</div>
IDって何?
クラスのほか、ID属性を使っても。スタイルを指定できます。
ID属性は、idで指定します。
<span id="sample1">青</span>
<span id="sample2">赤</span>
sample.cssでは次のように指定します。
#sample1 { color: blue; }
#sample2 { color: red; }
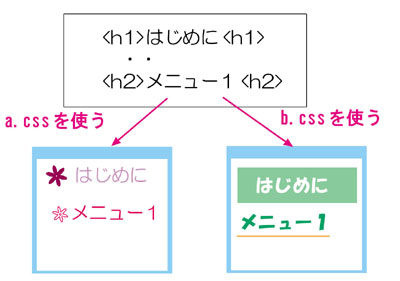
ID名は自分で自由につけます。ID名の前には必ず「#」が付きます。クラスはカテゴリのようなものなので1つのファイルの中に複数書く事ができますが、IDはその要素の識別子なので1つのファイルの中で1つしかかけません。ここ重要!
クラスもIDも次のJavaScriptで使うことも多いので、ここで理解しておきましょう。

IDの中でぞれぞれタグのスタイルを指定することができます。
#sample1 span { color: blue; }
IDがsample1の中のspanタグのスタイルを指定しています。
<div id="sample1">~<span>青</span>~</div>
見た目はこんなカンジ。IDがsample1のspanタグだけ色が青になります。
~青~
 CSSの優先順位は?
CSSの優先順位は?CSSの指定方法はいくつか紹介しましたが、同じ要素を別々に指定しちゃったらどれが優先されるのかやってみました。
1.タグに直接style属性で書く
2.HTMLの中にあるstyleタグ指定
3.別のファイルから読み込み
でした。
つまり、cssファイルで指定してあるけど、ここだけ!ここだけ変えたいんだー!ってときはちまちまstyle属性で指定するといいです。
ちなみにFirefoxとChrome調べです。ブラウザによって違いがあるのかは不明。
 CSSで使う要素って全部覚えるの?
CSSで使う要素って全部覚えるの?CSSで使うプロパティと値はかなりの数があります。
全部覚えるのは大変です。デザインのプロの人ぐらいしか覚えてないと思います。
自分も基本的にコピペです!
良く使うものは自然に覚えちゃうので、それ以外を使いたかったり、他の人のCSS見て意味がわからないものがあったらひたすらGoogle先生を使えばOKです!
