ホームページ作成 ≫ テンプレートを使おう!
HTMLテンプレートとは?
HTMLテンプレートとは、あらかじめデザインされたHTMLを、中身だけ各サイト用にカスタマイズして使うものです。
cssテンプレートや、デザインテンプレートともいいます。
無料のものがたくさんあるので、検索して自分で好みにあうものをダウンロードして使います。
HTMLテンプレートをダウンロード
Google先生に「HTML テンプレート 無料」と聞くといっぱい出てきます。
利用する場合は、利用規約をよく読んで使いましょう。
このサイトも含め、自分がよく利用させていただいているのがこちら↓。
CoolWebWindow
無料で商用でも利用可、クレジット表示なしというすばらしいところです。もちろんデザインはCoolで非常にカスタマイズしやすくおすすめです。

他にも多くのサイトがありますが、報告やリンク義務あり、などのところもあるので、とにかく利用規約をよく読んで、各配布サイトさんの方針に従ってください。
利用方法は大抵はどちらも同じです。テンプレートを選んでダウンロードし、自分のPCの適当な場所に保存します。
圧縮形式の場合は、ダウンロード後に展開します。
カスタマイズ
HTMLテンプレートをダウンロードしたところで、自分のサイト用にカスタマイズしましょう。
大抵は、「ここにタイトル」とか「中身はここに」とか説明が入っているので、それを参考に自分用のサイトを作ります。
例としてはこんなカンジ。テンプレートオリジナル。
<!DOCTYPE html>
<html>
<head>
<title>ここにタイトルを入れます</title>
<meta charset="utf-8">
</head>
<body>
<h1>ここに見出し1を入れます</h1>
<p>ここに中身をかきます</p>
</body>
</html>
これをカスタマイズしてみます。
<!DOCTYPE html>
<html>
<head>
<title>HeyTAの横好き</title>
<meta charset="utf-8">
</head>
<body>
<h1>ホームページ作成講座</h1>
<p>みんなでホームページを作っちゃいましょう!</p>
</body>
</html>
多少なりともHTMLの知識がないとカスタマイズは難しい部分も出てくると思うので、意味のわからないタグが出てきたら、その都度調べましょう。
注意すること
各配布サイト様の利用規約に従うことが一番重要ですが、他に重要なのことは、
・ダウンロードしたものは、かならずカスタマイズする前にコピーをとっておく
・カスタマイズは少しずつおこなって、都度ブラウザで表示を確認する
の2点です。
カスタマイズしていくうちに、なんだか変な事になってしまうこともあるので、オリジナルはかならずとっておきましょう。
また、一気にカスタマイズして、いざブラウザで表示したら、あれれ~~~ってなことになっていったいどこが悪いのか直しようがなくなった、なんてことがあるので注意しましょう。
あと、通常CSSやjsファイルは別フォルダに格納されていて、HTMLファイルから相対パスで指定している場合が多いです。この構成を変更してしまうと意味が無いので、ダウンロードしたものは、そのままの構成でコピーします。
自分のサイトのファイルをC:\hp上に作ることにします。Cドライブの直下にhpフォルダを作っておきます。そこに、ごそっと構成をそのままコピーしてきます。

たいていTOPはindex.htmlになっているので、すでに同じ名前のファイルがC:\hp下にある場合は、名前を変更しておきましょう。
 index.html
index.html例えば、http://honyarara.com/sample.htmlというURLをブラウザで見た場合、表示されるのはsample.htmlファイルの中身です。
http://honyarara.com/とした場合にも何か表示されました。最後のファイル名は指定していません。このとき表示されているのは、index.htmlかindex.htm、またはindex.phpなど決まった名前のファイルです。
Webサーバは、URLでファイル名が省略されたとき、index.htmlという名前のファイルがその指定した場所の下にあれば、自動的にそれを表示する仕組みになっています。
(それぞれサーバの設定にもよります)
なので、index.htmlという名前のファイルは非常に大事です。
サイトの入り口となるトップページ、つまり他のサイトからリンクを貼ってもらう場合も考えて、サイトのトップページとなるファイル名は基本的にはindex.htmlやindex.htmとしましょう。
レスポンシブデザイン
テンプレートを探していると、レスポンシブデザインという言葉を目にすると思います。
これは、cssを制御して、見る人の環境にあった最適なデザインを表示する技術のことです。
そもそも、以前は携帯だとかスマホのサイトは、まったく仕組み自体別と考えてる人をよく見かけました。実際はどれもただのWebサーバにおいてある情報です。
区別するとしたら、アクセスしてきたのが携帯かスマホかPCか判断して、それぞれに違ったHTMLを提供したり、アクセスを制限してきました。
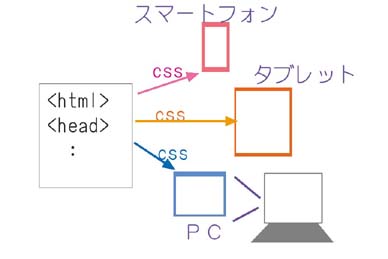
現在の主流は、それぞれにHTMLファイルを用意するのではなく、cssだけ入れ替えたりして同じHTMLでそれぞれアクセスしてきた人の環境にあったcssを利用します。
携帯サイトはほとんど使われていないので、基本はPC、タブレット、スマホですね。

おおざっぱに説明すると、表示画面がこの大きさだったらこのcss、この大きさだったらこっちのcssを使え!という指示を出しておくことで実現します。
詳しくは「レスポンシブデザイン」とかでググるとたくさん説明が出てくるので、それを参考にしてください。
実際作るのは大変なので、そのあたりはプロの人にまかせましょう。
スマホでもだいたいは拡大してみれるので、PCと共通のままでもいいのですが、どうしても対応したい!という人はレスポンシブデザイン対応のテンプレートなどを探して使いましょう。
