ホームページ作成 ≫ JavaScript
いきなりまとめ
JavaScriptとは、プログラミング(プログラム)言語の一つです。プログラミング言語とは、コンピュータにさせたい事を指定する書き方です。
HTMLでJavaScriptを使うと、表示を自動的に変更したり、計算をしたり、等。いろいろなことが可能です。

いろいろありすぎて紹介できないので、こちらで基本的なことのみ紹介します。よく使う便利な機能は追って紹介予定です。

ここから先は詳しい説明になります。必要ない人は次へGo!
↓ ↓ ↓
JavaScript
JavaScriptはHTML上で使うと、ブラウザでの処理を色々と指定したとおりに行ってくれます。
主に見た目を変化させたり、マウスでのドラッグ&ドロップでできることもたくさんあります。
JavaScriptであらかじめプログラミングしておくことで、HTMLが表示されたときや、どこかをクリックしたときなど、どこかのタイミングで処理が行われます。
JavaScriptを書く場所は、基本的にheadかbodyの中です。現在は、bodyタグの終了タグの直前に書くのが一般的なようです。
 HTMLの中に書く
HTMLの中に書く
HTMLの中に書く場合は次の書き方になります。
<script>
ここにプログラムを書く!
</script>
「ここにプログラムを書く!」の部分に、JavaScriptの文法にしたがってプログラム、つまり処理内容を書きます。
実際に何か書いてみましょう。
<script>
console.log('ログを出します');
</script>
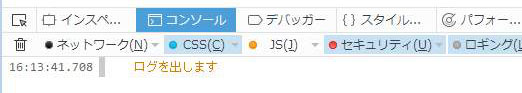
これをブラウザで実行すると、コンソールログが出力されます。
コンソールログは、Firefoxの場合「ツール」→「ウェブ開発」→「開発ツールを表示」で、ブラウザの下の方に↓が出てきます。

ちゃんと表示されてます。
JavaScriptはプログラムなので、書き間違いでうまく動かない!ってなことがあります。どこで間違ってるのか調べるために、このログ機能を使うと便利です。
文法上のエラーがある場合もこちらに表示されます。
もう一つ試してみましょう。
<script>
alert('警告!');
</script>
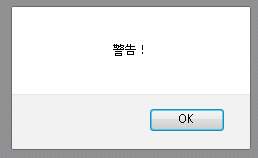
これは、alertというダイアログを出す処理です。やってみましょう。

こんなんが出てきたはずです。
 別のファイルで指定する
別のファイルで指定する
JavaScriptのみ指定だけ別のファイル書いて、それをHTMLファイルから読み込むこともできます。
JavaScriptもソース表示で中が見れてしまうので、あまり見せたくない、とか管理上別にしたい場合はこの方法をとったほうがいいです。
まず、JavaScriptの処理部分だけ書いたファイルを作ります。こちらもテキストエディタで開いて、ファイル名を「sample.js」としてHTMLファイルと同じ場所に保存してください。
alert('警告!');
ではHTMLのなかでこのJavaScriptファイルを呼び出しましょう。指定方法は次のとおりです。
body終了タグの直前に書きましょう。
:
<script src="./sample.js"></script>
</body>
src属性で、JavaScript(以降jsとする)ファイルの場所を指定します。今はHTMLファイルと同じ場所に置いたのでただの「sample.js」ですが、もしもjsフォルダを作ってその下に置いたならば「js/sample.js」と指定します。
 jsの書き方
jsの書き方 jsファイルのお約束
jsファイルのお約束jsファイルの拡張子は必ず「.js」にしてください。
jsファイルの文字コードですが、呼び出すHTMLファイルとおなじ文字コードにしましょう。
 jsの書き方
jsの書き方jsの書き方として、次のように書いてある場合があります。
<script type="text/javascript">
<!--
:
-->
</script>
この方式で書くのは、jsに対応していない古いブラウザのためですが、現在は対応してないブラウザを探す方が大変なぐらいなので、指定しなくても問題ありません。
あと、 type="text/javascript"属性はHTML5では省略可能です。
 改行は必要?
改行は必要?プログラムの中身は続けて書いても問題ありません。
console.log('ログ1'); console.log('ログ2');
が!あとで見たときにわかりやすいように処理ごとに適度に改行するといいです。
 コメント
コメントコメントを入れたい場合は、「/* */」で囲うか、コメントにしたい行の先頭に「//」を入れます。「/* */」は複数行にまたがってもOKです。「//」は行の途中でもいいです。そこから行終りまでコメントになります
/* JavaScript */
/* ログ2出力は一時期中断
あとで復活予定 */
console.log('ログ1'); // ログ1出力
// console.log('ログ1');
jQuery
いまどきのサイト作成で欠かせないのが、jQueryです。
これはJavaScriptで書かれたライブラリです。ライブラリとは、便利な機能を使いやすくまとめてくれたものだと思いましょう!
jQueryの公式サイトであるこちらからダウンロードして使います。なるべく新しいバージョンを使いましょう。
jQeuryの基本的なファイルはjsファイル1つだけです。
jsフォルダを作って、その下に置いた場合は、次のように指定して使います。普通に、別ファイルで書かれたjsファイルを読み込む方法です。
:
<script src="js/jquery-3.3.1.js"></script>
</body>
同じ内容で、comparessedというのはファイル名が「jquery-3.3.1.min.js」になります。中を見るとわかりますが、改行とかがありません。どうせ中をみることはほぼないので、どちらを使ってもかまいません。
このように自分の環境にダウンロードして使ってもかまいませんが、CDN(Contents Delivery Network)といって他のサーバにおいてあるものを使う方法もあります。
いくつか紹介します。
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.3.1.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
httpとhttpsの違いでちょっと問題がある場合もあるので、どこのを使うか、自分の環境にあるものを指定するかは、自分の都合に合わせて指定してください。
jQueryを実際に使ってみる
jQueryを使ってみましょう。
とにかく色々便利な事ができますが、先にjQueryを使うときのルールを説明します。
jQeuryを読み込んだら、その下にjQueryを使った処理を書きます。
:
<script src="js/jquery-3.3.1.js"></script>
<script>
$(function() {
// ここにjQeuryを使った処理を書く
});
</script>
</body>
実はこの書く順番はかなり大事です。
ファイルは上から順に読み込まれるので、jQueryファイルの読み込みは先に書いておく必要があります。
自分で作ったjsファイルも、中でjQueryを使っているのなら、jQueryファイルを読み込んだあとに読み込みます。
:
<script src="js/jquery-3.3.1.js"></script>
<script src="js/sample.js"></script>
</body>
jQueryを使った処理は、$(function() {と});の間に書きます。
<body>
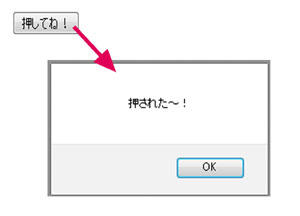
<button id="button1">押してね!</button>
<script src="js/jquery-3.3.1.js"></script>
<script>
$(function() {
$('#button1').click(function() {
alert('押された~!');
})
});
</script>
</body>
IDがbutton1のボタンをクリックするとalertが出ます。

このように、クリックとか何かを行ったときに処理をするイベント処理で使うことが多いです。
また、イベント処理など基本的な使い方に加えて、jQeuryを使った便利なプラグインがたくさんあります。こちらでも徐々に紹介します。
基本的に使い方サンプルを参考にコピペすればいいだけのものが多いですが、イベント処理などは自分で色々やりたい場合は基本をマスターする必要があります。
一からきちんと勉強したい場合は、書籍を買ったり入門サイトとか見て勉強することをオススメします。
ピンポイントに「こういうことがやりたい!」ってのだけをGoogleなどで探して使っていくうちになんとなくわかっていくことも可能だと思います。
