ホームページ作成 ≫ HTMLを書いてみよう!
いきなりまとめ
テキストエディタで次の内容を書いて、保存。
<!DOCTYPE html>
<html>
<head>
<title>MY HOME PAGE</title>
<meta charset="utf-8">
</head>
<body>
hello!
</body>
</html>
ブラウザに表示して、hello!と表示されたらOK!
やることはこれだけ。
本サイトでは、基本的にテンプレートを使って気軽に作っちゃおう!という趣旨なので、全部のHTMLを覚える必要はありません。
ただ、この部分は最低限知っておいたほうがいいのでなるべく挑戦しましょう。

ここから先は詳しい説明になります。必要ない人は次へGo!
↓ ↓ ↓
またまた準備
 用意するもの
用意するもの
● テキストエディタ
これだけで結構です。PC付属のテキストエディタで手書きすれば十分です。
テキストエディタとは、Wordなどのワープロソフトと違って何にもレイアウト情報等をもたないプレーンな文書を作るソフトです。作られるプレーンなファイルをテキストファイルと呼びます。

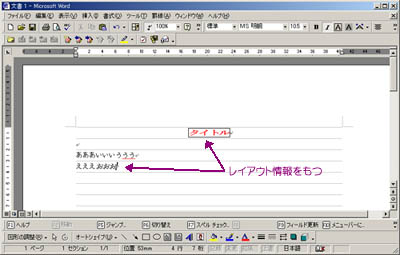
プレーンではないファイル

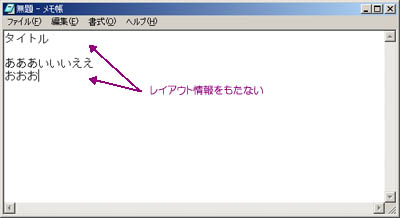
テキスト(プレーン)ファイル
このテキストエディタに中身であるHTMLを書いていくわけですが、
HTMLはただのマークアップ言語です。基本だけならとんでもなく単純・簡単です。
自力で書くのをお勧めします。
さて、PC付属のテキストエディタとはメモ帳のことです。スタート画面やエクスプローラから“notepad.exe”ファイルを検索しましょう。
通常は「C\:Windows」下にあります。

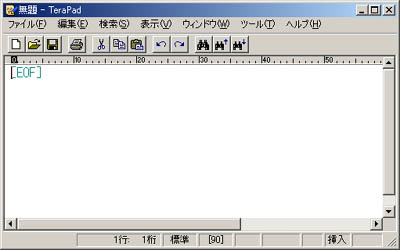
メモ帳(Windows付属)
他にもフリーのソフトが色々あるので自分で取ってきてインストールしましょう。

TeraPad(フリーソフト)
どれを使うか決めたら、デスクトップ上にショートカットを作っておくといいでしょう。
 HTML(再び)
HTML(再び)
ネットワークのところで説明したので概要はそちらを参照のこと。
再度言いますが、HTMLは言語です。英語とかフランス語とか、そんなレベルではありません。
簡単な言語です。
何の言語よ?っていうと、文書記述言語です。
簡単に説明しましょう。分からなかったらすみません。

 「HTMLはSGMLの方言である。」
「HTMLはSGMLの方言である。」
SGML・・・Standard Generalized Markup Language
およ。HTMLと最後は同じじゃーん。と思われた人に拍手。
標準一般化マークアップ言語・・とでも申しましょうか。
しかし勘違いしてはならないのは、SGMLとHTMLは横並びではありません。姉妹ではなく、親子だと思って下さい。
ここで、あなたが誰かにメモを書いて渡す場合を考えてみましょう。
Aさん
明日18:00にいつもの所ね。
都合が悪かったら電話ちょうだい。
それじゃ。
ヘンなメモですがその辺は目をつぶって下さい(笑)
さて、これをSGMLで書いてみましょう。
<メモ>
<宛先>Aさん</宛先>
<内容>
明日18:00にいつもの所ね。
都合が悪かったら電話ちょうだい。
それじゃ。
</内容>
<発信人>B</発信人>
<日付>4/1</日付>
<時刻>13:00</時刻>
</メモ>
なーんとなーくわかっていただけたでしょうか。
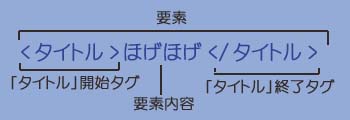
<xx>と</xx>の様に、“<”と“>”で囲まれたものをタグといいます。
<メモ>がメモ開始タグ、</メモ>(“<”の直後に“/”が入ったもの)がメモ終了タグ、タグで囲まれた部分と両方のタグを含めて、そのタグの要素と言います。

このタグという言葉はHTMLでも同様に使います。覚えて下さい。
「要素内容がどういった役割を持つものか」表すのがタグです。洋服のタグと同じ意味です。
タグは、大抵の場合開始タグと終了タグのセットになっていますが、
中身が存在せず開始タグのみで表現されるものや、単に終了タグが省略できるものがあります。
文書「メモ」は少なくとも
◎ 宛先・内容・発信人・日付・時刻タグから構成されている事がわかります。
◎ また、内容・宛先・発信人は必須です。
◎ 内容・発信人・日付・時刻はどんな順番でもかまわない。
◎ 発信人は一人でなく、複数あってもかまわない。
等の条件が決められているかもしれません。
逆に言うと、この条件をもとに文書「メモ」は書かれています。
さてさて。ピンと来た人はいるでしょうか。
この「メモ」文書は「メモ」を表現するためのマークアップ言語で書かれています。
HTMLも「メモ」文書と同様、「ハイパーテキスト」文書を表現するためのマークアップ言語ということになります。
 何のためにこんなモノを?
何のためにこんなモノを?
この二つの文書を電子データ化してみましょう。
タグがないデータの場合、まず「宛先」である“Aさん”と書きます。
そのあと続けて「内容」を書くとわからなくなってしまうので、一行空けて書きましょうか。
そして「内容」が書き終わったら「発信人」である“B”と書くわけですが、
これも続けて書いたらわからなくなるので改行しましょう。そのあとに日付と時間を書いて・・・
さあ!できた。
でもちょっとバランスが悪いので発信人と日付と時間は右寄せして書きましょう。
レイアウトもバッチリ。レイアウトをしたためにWordを使うことになりましたが、
これで誰が見ても「誰が・何のために・何時書いたもの」かわかるでしょう。
しか~~~し!自信満々でこのレイアウトしたファイルをセーブし、他の人に渡しました。
このファイルをもらった方は、自分のコンピュータで見ようとします。
が・・・・Wordを使用しなければ見れない、といことが発生します。
どうにかして他のソフトで見れたとしても、作成者が作った通りのレイアウトを再現することはできません。
しかし、タグがふってある文書の場合、レイアウトは関係なく「メモ」文書を表すタグを用いて
内容だけ(例えば「宛先」の要素は“Aさん”、「発信人」は“B”)をタグと一緒に書いたので、
他の人が見ても文書の内容はわかるわけです。
ようするに、電子データの交換のために利用される言語ということです。

さて、このHTML。綺麗に書かれていればソースそのものを見てもわかりますが、
やはりビジュアル的に分かり易くみることができれば言うこと無し。
ブラウザはそのためにあります。
ただし、HTMLとブラウザはセットではありません。HTMLは勝手にバージョンアップしちゃうし、
ブラウザは細かい部分になると各ブラウザ・バージョンごとに表示が異なります。
しかし、あまり妙なことをしなければほとんど人が同じ内容を見ることができます。
 現在の事情
現在の事情HTMLはそのうちブラウザ独自のタグとかでてきてカオス状態に。そこで、SGMLの機能の一部を使ってXML(Extensible Markup Language)という言語が作成され、このXMLを使ってHTML自体を作り直して、XHTMLが誕生しました。
でもやっぱりそれでも色々問題が出てきたので、もうHTMLに戻そうぜ!ってことでHTMLをだいぶ拡張してHTML5というのができました。
まとめると、
最初のHTMLはどんどんバージョンアップしてHTML 4.01
↓
HTML 4.01をXMLで書き直したのがXHTML 1.0
↓
やっぱりHTMLにしようぜ!でHTML5
こんなカンジ。
この3っつはブラウザによってサポートされているものといないのがあるのが問題。まぁでも今のところ一応最新のHTML5で書いておくのが無難なのではないかと。
実際基本的な部分はどれもかわないと思われる。
デザイナーさんとか研究してる人とかは厳密にやらないといけないかもしれないけど、自分のような素人さんはあまり気にしないでいいかと。ブラウザ2つ3っつ用意して、「まぁ大体どこでも見れるかな~」ってサイトを作っておけばいいです。
やっと書いてみる
 とにかく書こう
とにかく書こう
長々と失礼しました。
早速HTML文書を書いてみましょう。
 やったるで~!
やったるで~!
 まず、テキストエディタを新規に開きましょう
まず、テキストエディタを新規に開きましょう
メモ帳の場合、スタート画面やエクスプローラから“notepad.exe”ファイルを検索しましょう。
他のエディタを使う人はそれを新規に開いてください。
よく使うようならショートカットを作成してデスクトップ上に置いておくといいです。
 では、htmlタグを書きましょう
では、htmlタグを書きましょう
当サイトではHTML5にあわせて説明しています。
さて、一行目の左端から、
<!DOCTYPE html>
<html>
</html>
全部半角で書きましょう。
さあ!これだけでもうhtmlは書けたも同然です。
もう少し続けて書く前に少し注意事項をあげておきます。
 注意事項
注意事項 タグは大文字小文字?
タグは大文字小文字?実はタグは全て小文字に変換されて認識されるようです。
要するにどちらで書いても、大文字小文字混ぜてもかまいません。
1.<html>しかし、ソースファイルを見なおした時に分かり易いので、どちらかに統一して書きましょう。最近の傾向としてはタグは全て小文字で書く場合が多いようです。
2.<HTML>
3.<Html>
全部同じ扱いになります。
 属性
属性また新たな言葉が出てきました。
タグについては前の項で説明しました。 基本的に“<”と“>”、または“</”と“>”で囲まれたものをタグといいます。
ですが、たまに
<body bgcolor="#000000">
とか
<img src="sample.jpg">
このような形のタグが存在します。
これは各自

こういう呼び方をします。
まず最初、“<”のすぐあとに続いて、一つ以上の半角空白かまたは“>”がくるまでの文字列がタグ名です。
その後、属性と言ってそのタグに属する情報を書く場合があります。 属性を持つタグと持たないタグがあります。
属性は、属性名だけでその役割を果たすものと、
属姓名="属性値"
というように、その属性の値を指定するものがあります。
属姓名 = "属性値"
というように、「=」の前後に半角スペースが1個以上入ってもいいです。(※ブラウザ上だとわかりにくいので、全角スペースを入れています) 属性値は「"」(半角ダブルクォート)か「'」(半角シングルクォート)で囲むとわかりやすいので心がけましょう。
属性値はその属性によって指定できる値が決まっているものと、自由に設定できるものがあります。
そして、タグと属性名は半角英数文字で書きますが、属性値だけはその限りではありません。
例えば、画像の説明などを書く属性をimg(画像表示)タグに付けることができますが、これは属性値を自由に設定できる属性なので全角文字(日本語)を使ってもかまいません。
<img src="test.jpg" alt="テスト画像">
このようになります。最初の属性は表示する画像のファイル名です。次の属性は画像の説明です。画像の説明の方は日本語文字を使っても問題ありません。 また、属性名と属性値の間の半角イコールの前後には、0個以上の半角スペースを入れてもかまいません。
*属性が複数ある場合は、半角スペースか改行で区切りましょう。このとき、全角スペースを使わないように注意しましょう。
この<html>と</html>の間(html開始タグとhtml終了タグの間)に書いた部分htmlの要素になります。
最初の<!DOCTYPE html>部分は、この文書はHTML5ですよ!と言ってます。これをDOCTYPE宣言といいます。
しか~~~し、このままではhtmlの中身がない。
よって、
 基本構成タグを書きましょう
基本構成タグを書きましょう
htmlは何でできてるかというと、head部分とbody部分で構成されます。head部はこのhtmlファイルのヘッダー、つまり補助的な説明を書きます。body部はhtmlファイルの内容になります。
とにかく書いてみましょう。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
*)色が違っている所が追加部分です。実際のエディタで書くと色は付きません。
head,bodyそれぞれの開始タグと終了タグの間にその内容が入ります。今はまだどちらの中身も書きません。さて、そろそろブラウザに表示してみましょう。
その前にファイルをセーブしましょう。
 ファイルセーブ
ファイルセーブ
セーブ、すなわち保存ですね。
いや、待て待て。その前にどこかに保存するか決めておきましょう。テスト用なので、適当にどこか“document”なんて名前のディレクトリを作っておきましょう。わからない人は基礎知識のファイルとディレクトリの項目を参照して下さい。
さて。今の状態のままメモ帳を終了すると保存するかしないかキャンセルするか聞いてきます。
キャンセルと言うのは[メモ帳の終了]をキャンセルすることです。現状維持です。
保存せずに終了を選ぶと折角書いたのに綺麗さっぱり消えてしまいます。
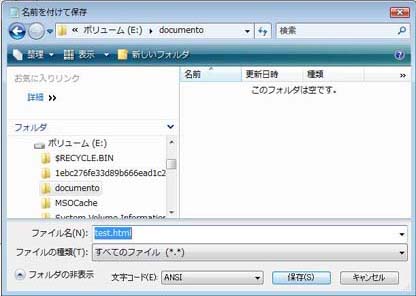
この後も続けて書くので、[名前を付けて保存]します。
さて、名前を付けねば。
しかし、このまま何か名前を付けて保存すると拡張子は.txtになってしまいます。
これでは正確にはhtmlファイルと認めてもらえません。
よって、[ファイル名]の下にある[ファイルの種類]を[すべてのファイル]の方にして下さい。
後で名前(拡張子を含む)を変更することも可能ですが、一応この時から気を付けていて下さい。

ん?ちょっとまってよ。
また色々と疑問が出てきたので解決しておきます。
 拡張子って何よ?
拡張子って何よ?見て何の種類(形式)のファイルかを判断するのに使います。
人間が見てすぐわかるというのも利点ですが、やはりコンピュータにわかりやすくするためでしょう。
test.txtというファイルの場合、後ろから見て最初の“.”から後が拡張子になります。拡張子は「txt」です。
例えば拡張子が.txtだったらテキストファイル。なので、test.txtはテキストファイルです。.docだったらワードパットやwordのファイルということになります。
正確に言うと、この拡張子は勝手に[ファイル名の変更]で変えることは可能です。別に中身はかわりません。 ただしその場合各アプリケーションとの連動は外れることがあります。
 エクスプローラを開いてみましょう。
エクスプローラを開いてみましょう。 [表示]->[詳細]を選ぶと、ファイルの名前・サイズ・種類・更新日時等が表示されてるでしょうか?
[表示]->[詳細]を選ぶと、ファイルの名前・サイズ・種類・更新日時等が表示されてるでしょうか?どのファイルにも拡張子らしきものが見えない!という人は表示しないようになっているだけなので、この設定を変更しておきましょう。
 [ツール]->[フォルダオプション]を開いて下さい。
その内、[表示]を選択するとずらずら設定がでてきます。
詳細設定の中にある、
[ファイルとフォルダ]の[登録されているファイルの拡張子は表示しない]のチェックをはずして下さい。
[ツール]->[フォルダオプション]を開いて下さい。
その内、[表示]を選択するとずらずら設定がでてきます。
詳細設定の中にある、
[ファイルとフォルダ]の[登録されているファイルの拡張子は表示しない]のチェックをはずして下さい。そしてOKボタンを押します。
エクスプローラに戻ってファイル名を見てみましょう。拡張子が出てるでしょうか?
 その拡張子によって、各ファイルのアイコンと種類が勝手に判断されて表示されます。
その拡張子によって、各ファイルのアイコンと種類が勝手に判断されて表示されます。ただし、上でも言ったようにファイルの中身はかわらないのにファイルの名前だけ変えることは可能ですので、 全然違う種類なのに拡張子を変えて他の種類のファイルに見せかけることもできます。
あ、もちろん拡張子のないファイルも存在します。
htmlの場合はhtmlまたはhtmとすればおっけーです。
 ファイル名・ディレクトリ名
ファイル名・ディレクトリ名● ファイル名・ディレクトリ名は半角英数文字
自分のコンピュータの中では全角(日本語)の名前を付けてもかまいませんが、web用に作ったファイル・ディレクトリ名に全角を使うのはなるべくやめたほうがいいです。
また半角と言っても半角カナは違うので、こちらもなるべく使ってはいけません。
● ファイルの中身(文書)にも半角カナは使わない
自分のコンピュータの中のファイルには使ってもかまいませんが、web用に作ったファイルの中にも半角カナだけはなるべく使わない方がいいです。 上で説明した属性値にも同様です。
● ついでに機種依存文字もなるべくやめとく
ファイル名・ディレクトリ名・ファイルの中身、すべてにおいて半角カナ同様、機種依存文字もできるだけ使わないようにしましょう。
機種依存文字とは、macの人はわかると思いますがハートマークとか表示できますよね? あとはギリシャ数字や○で囲まれた数字等です。
● ファイル名・ディレクトリ名は大文字小文字?
当然半角に限ったことですが、windowsではファイルやディレクトリの名前は大文字小文字関係ありません。 ちょうどタグの大文字小文字と同じで、
1.TEST.HTML
2.Test.Html
3.test.html
全部同じ扱いになります。
作ったHTMLファイルをインターネットで見るためにはどこかwebサーバのあるコンピュータに置かなければなりません。
そういったコンピュータは大抵みなさんが使っているパソコンとはまったく別の種類ですので、大文字小文字を区別してしまいます。
例えば画像を表示させるタグがあります。
<img src="image.jpg">
こう書いておけば“image.jpg”という名前のファイルが表示されます。
ただし、実際そのファイル名は“image.jpg”ではなく、“Image.JPG”だったらどうでしょう? windowsで自分のコンピュータにあるファイルをブラウザで見ればその画像は表示されます。
が、webサーバのあるコンピュータでは“image.jpg”と“Image.JPG”は違うファイルとしてみていますので表示されません。
ということがないようにするには、わかりやすくファイル名・ディレクトリ名をすべて小文字で統一しておくのがベストです。
ファイル名が長い場合は大文字小文字を混ぜるとみやすくなるのでそうするのも結構ですが、 その場合はファイル名・ディレクトリ名の指定を間違えない様にしましょう。
ということで、[ファイル名]のところにtest.htmlとでも書いて保存しましょう。
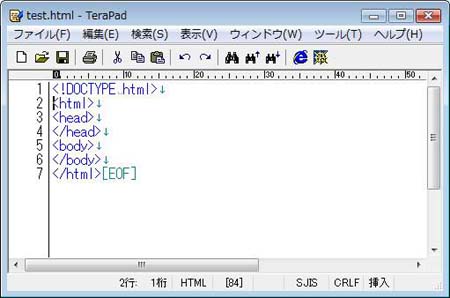
メモ帳ではなく、TeraPadを使った場合も同じようになります。

TeraPadなどメモ帳以外のテキストエディタの場合、ファイルを拡張子HTMLで保存すると、タグや属性値が色分けわれて表示してくれる場合があります。
見やすいので、やはりメモ帳より他のエディタを使うことをオススメします。
 ブラウザで見てみよう
ブラウザで見てみよう
ブラウザを開きます。ブラウザはなんでもいいです。
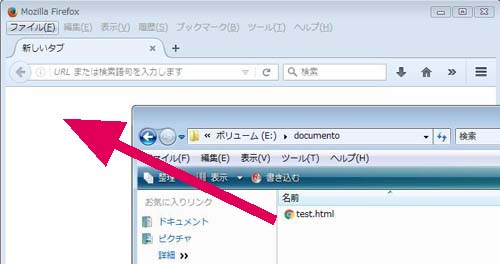
開いたブラウザにエクスプローラーからファイルをドラッグすれば開けます。

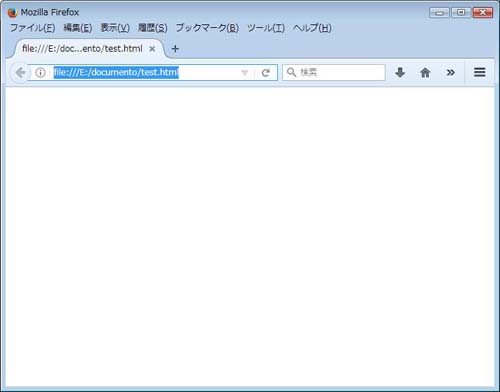
または、[ファイル]->[ファイルを開く]とかでさきほど保存したファイルを選んでも同じです。 できました?何が表示されたでしょう?

はい。なーんも表示されません。body部にもhead部にも何も中身がないファイルなので何も出ません。
でも、それも立派なhtmlファイルなんです。
 中身を書く
中身を書く
でもこれじゃつまらない。
まず、中身であるbody部分に何か書いてみましょう。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
hello!
</body>
</html>
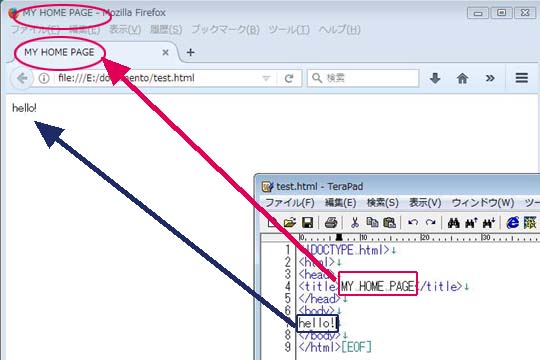
書きました?では、テキストエディタを[上書き保存]して、ブラウザを[更新]してみましょう。
出ました?
今まで何も出てこなかったところに、文字列“hello!”と表示されました。bodyタグで囲まれた部分が、ブラウザの白い部分に表示されます。
 headを書く
headを書く
では次にhead部分に何か書いてみましょう。
このhead部分にタイトルを付けましょう。
<!DOCTYPE html>
<html>
<head>
<title>MY HOME PAGE</title>
</head>
<body>
hello!
</body>
</html>
このタイトルタグを追加するとブラウザのタイトルバーに表示されます。

タイトル部分にもういっちょ。metaタグなるものを入れてみましょう。
これは見た目直接ブラウザに何か反映されるタグではありません。
基本的には付加情報を書いておきます。
「このファイルはどういった文字コードで書かれています」
という情報だけは付けておくと良いでしょう。
訳はわからなくても下のように追加して下さい。
意味としては、「このファイルの文字コードはutf-8です」と宣言しています。
|
<!DOCTYPE html> <html> html文書
|
ですが、ここでちょっと問題が。
例えばbody部の内容を
hello!
から
あいうえお
とかって日本語にして保存、ブラウザで再読込みしてみましょう。

おそらくこんなになっていると思われます。
テキストエディタでTeraPadを使った場合、通常ならShift-JISという文字コードになります。
 文字コードとは?
文字コードとは?コンピュータの中の情報はすべて0か1のデジタルデータです。正確には数字の0と1ではなく、「ある」「なし」とかの2種類の情報です。便宜上0と1と表現します。
この0と1をいくつか組み合わせてそれぞれの文字を表すようにしています。
A = 01000001
B = 01000010
日本語のそれぞれの文字も同じなんですが、コンピュータのはじまりは英語圏なので、日本語の扱いは色々な事情や背景によって、同じ日本語の文字、たとえば「あ」を表すのに、何種類もの表し方ができてしまいました。
この違いが文字コードというものです。PCで多く使われてきたのがShift-JIS、サーバに使われるコンピュータだとEUC等。
日本語はいいとしても、他の国の文字は?となると大変なので、もう全部の国の言葉を一つの文字コードで表せるようにしようぜ!ってことでUnicodeという文字コードが作られました。現在なるべくUnicodeを使おうってな傾向になってます。
↑の説明もちょっと正確には違うんですが、もう面倒なのでこれでいっちゃいます。で、さらに少しわかりにくいんですが、Uninodeを使うときはUTF-8とかUTF-16ってのを指定します。
他の文字コードも同様に指定します。
utf-8 → UTF-8を使う(<meta charset="utf-8">)
shift_jis → Shift-JISを使う(<meta charset="shift_jis">)
euc-jp → EUCを使う(<meta charset="euc-jp">)
指定は、全部大文字で書いても大文字小文字入り乱れても同じです。
HTML5ではなるべくutf-8を使いましょうということなので、utf-8にします。
そんなワケで、metaタグで文字コードはutf-8ですよ!って言ってるのに、実際ファイルの中身はShift-JISで書いてあるので、ブラウザは混乱します。
こいつを一致させましょう!
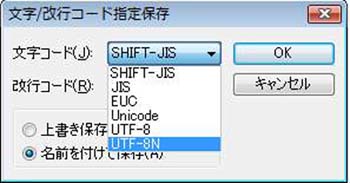
TeraPadの[ファイル]->[文字/改行コード指定保存]を開きます。

この中で、「UTF-8N」を選びましょう。「UTF-8」でもいいんですが、一応こちら推奨です。
で、保存してブラウザで再読込みすると、ちゃんと表示されました!
メモ帳だと、保存時のファイル名指定の下に文字コード指定があります。「UTF-8」を選びましょう。
TeraPadではファイルを作成するときの文字コードをあらかじめ設定しておけます。[表示]->[オプション]->[文字コード]の初期文字コード設定でUTF-8Nを指定しておくといいでしょう。

基本はこれだけです。
htmlでは、他にもbody部分に入れる色々なタグが用意されています。それを組み合わせて使えば見栄えの良いページの出来上がりです。
ここまで見てわかったと思いますが、タグはブラウザでは見れません。
タグは文書の「文書構造」を表しているだけなので、ブラウザがhtmlを解析して、
タグの要素だけを指定された「文書構造」で出力してみせてくれるのです。
