ホームページ作成 ≫ スケジュールと準備
いきなりまとめ
ざっくりまとめると、ホームページ公開までの流れは、

になります。これだけ。
必要なものは、

だけです。
全部無料でいけます!

ここから先は詳しい説明になります。必要ない人は次へGo!
↓ ↓ ↓
公開までの流れ
さてさて。今このサイトを見ている人は最低限ネットに繋がっている状態にあるわけですが、
この状態であれば後は誰でもお金もかけずに自分のサイトを作ることは可能です。
とりあえずやってみましょう。
誰でも最初は初心者です。
ここで、サイトの作成から公開までの流れを紹介しておきます。
まだ知らない言葉が多く出てくると思いますが、次から詳しく説明するので今は読み流しましょう。

 何のサイト?
何のサイト?
とりあえず「何のサイトを作りたいのか」を決めておきましょう。
例えば…
魚の飼いかたのサイトを作りたい! 
とか、
源氏物語の現代訳をまとめたい!  とか。
とか。
 どんなサイトにするの?
どんなサイトにするの?
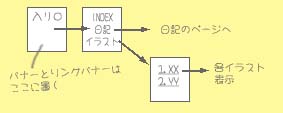
構成を考える。
こればっかりは人のセンスにもよるので、まったく想像もつかない場合は他のサイトさんを参考にしましょう。
特に奇抜な構成にする必要はありません。大事なのは分かり易いこと。
紙に書き出しておくのもいいでしょう。

こんな感じで。
全体のイメージを決めておくと進めやすいです。
作り方を覚えていくうちに自分らしさを出していくこともできます。
とにかく焦らずにきちんとしたサイトを作っていきましょう。
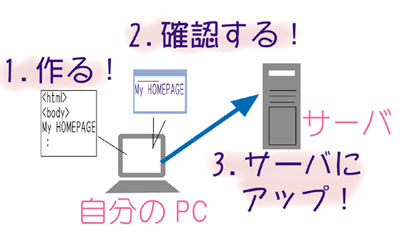
 ホームページを作る
ホームページを作る
ホームページは基本的にHTMLと呼ばれる言語で書かれたファイルで構成されます。
つまり、HTML言語を学習してそのとおりにファイルを作り、他に画像ファイルなどを用意すればホームページは出来上がります。
といっても、HTMLを詳細に理解する必要はありません。ちょっと中身がわかればいいかな、という具合です。
これらのHTMLファイル・画像ファイルは、まず自宅のコンピュータ上に保存しておきます。
 自分の環境で確認する
自分の環境で確認する
自宅のコンピュータ上に保存してあるHTMLファイルをブラウザを使ってきちんと表示されるかどうか確認します。
 サーバに上げる
サーバに上げる
作ったHTMLファイルは、サーバと呼ばれる別のコンピュータに置かなければ他の人が見ることができません。よって、このサーバコンピュータの領域の一部分をレンタルします。
無料でレンタルできる場所もあれば、有料のものもあります。
自宅のコンピュータ上にあるHTMLファイルを、スペースをレンタルしたサーバコンピュータにFTPソフトというものを使って送ります(アップする)。
このとき、アップしたファイルはコピーされています。自分のコンピュータ上にあるHTMLファイルは消えません。
 サーバに上げたファイルを確認する
サーバに上げたファイルを確認する
サーバ上に上げれば終了ですが、ちゃんと表示されるか、リンクが貼れているかどうかブラウザを使ってをチェックします。これで終了です。
準備
サイト公開までに必要となるものを紹介します。
全て今後詳しく説明していくうちに出てきますが、ちょっと先にまとめておきます。
 Webブラウザ
Webブラウザ
このサイトが見えていると言う事は持っているはずなので問題なし。
ただし、ブラウザによって見え方に違いがあったり、場合によっては見えない部分も出てきちゃったりするので、違う種類で2個ぐらい使えるといいかも。
 テキストエディタ
テキストエディタ
Windowsに標準でついているメモ帳などのテキストエディタです。
他にも探せばフリーで使いやすいものがたくさんあります。個人的おすすめはTeraPad。
 レンタルサーバ領域
レンタルサーバ領域
ホームページを作った所で他の人に見てもらうためにはどこかサーバの領域をレンタルして確保しなければなりません。ですが、ホームページを作ろう!と決めたからと言って、すぐに借りる必要はありません。
自分の条件にあったサーバをじっくり選びます。
 FTPソフト
FTPソフト
サーバにHTMLファイルを送るためのソフトウェアです。フリーで良い物があるのでそちらを取ってきて利用しましょう。
個人的にはFFFTPやfilezillaが使いやすいと思います。
Webブラウザを使ってファイルをアップロードすることができるサーバもあります。その場合は不要です。
