ホームページ作成 ≫ 構成を考えよう!
サイトの構成を考える
大体HTMLについてはわかってきたでしょうか?
ここでは本格的に『サイトの構成について』考えてみましょう。
最初に「何のサイトを作るのか」「どんなサイトを作るのか」おおよそイメージしてみたと思いますが、HTMLがちょっとわかるようになった今、「こんなことやりたかったけど無理かも・・・」とか「あれはこうやってつくればいいのか」と言うことがわかってきたと思います。
ってなわけで、今度は本格的に構成を考えてみましょう。
イメージできない場合は、色々なサイトを見て研究しましょう!
 これだけは注意
これだけは注意 TOPページを作る
TOPページを作るTOPページ、つまり他のサイトからリンクをするときのURLのページです。 HOMEと言うことが多いようです。
必ずこの入り口とも言えるページを作って下さい。そして、他のサイトからリンクをしてもらう時は、そのページにリンクしてもらうよう統一して下さい。
 注意書き
注意書きもしも何か注意書きをしなければならない場合は、TOPページなど最初の方に書きましょう。
テンプレートを基本に拡張する
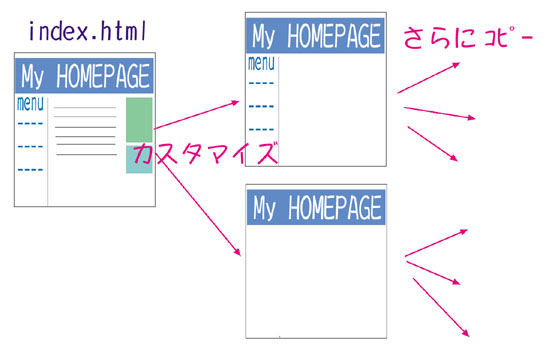
テンプレートを利用した場合、大抵サンプルとなっているページはindex.html、つまりサイトのTOPに使いますが。
が!普通1ページのみのサイトというのはあまりありません。
サイト全体で統一を持たせたい場合、このTOPページと同じデザインを使って他のページも作ります。
テンプレートでindex.htmlのほかにそういった応用ページがついている場合があります。
ない場合は、自分でサブメニューなどをとっぱらってカスタマイズしましょう。

個々のページは、それをさらにコピーして使えばOKです。
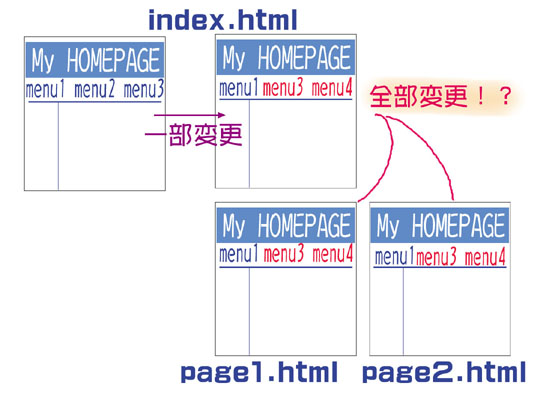
で、問題はHTMLの共通部分で変更があった場合、です。
たとえば全体のメニューで変更があれば、同じテンプレートを使っているHTMLファイル全部に変更を加える必要があります。
タイトルやmetaタグの追加変更でも同じです。

2・3個ならいいけど、もっと多くなると全部直すのは非常に手間です。
そんなときは、一括でファイル編集できるソフトを使うと便利です。
「複数 HTML ファイル 置換」などで検索をかけると出てきます。
試しに、フリーソフトのTextSSを使ってみましょう。
ダウンロードして、適当な場所においてください。
展開しただけで使えるはずです。
HTMLファイルを一括置換
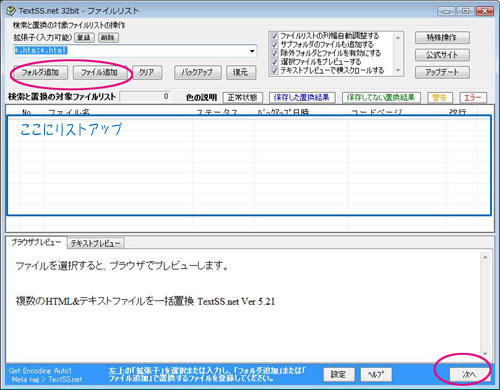
ソフトを立ち上げます。

フォルダ追加かファイル追加で、一括置換したいファイルをリストアップします。
一覧から削除はそのファイルを選んで右クリックで削除。
右下の「次へ」をクリック。

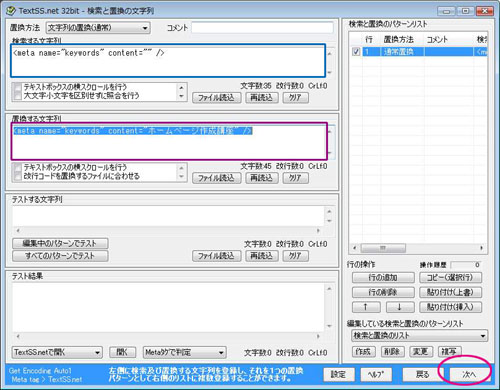
検索する文字列と置換する文字列にそれぞれいれる。 今回は、キーワードを入れてみます。
<meta name="keywords" content="" />
この部分を
<meta name="keywords" content="ホームページ作成講座" />
こう変えてみる。
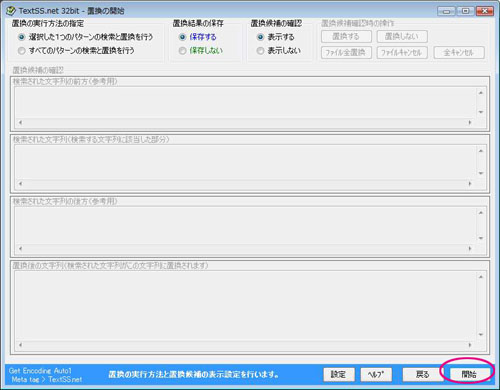
入れたら「次へ」

「開始」

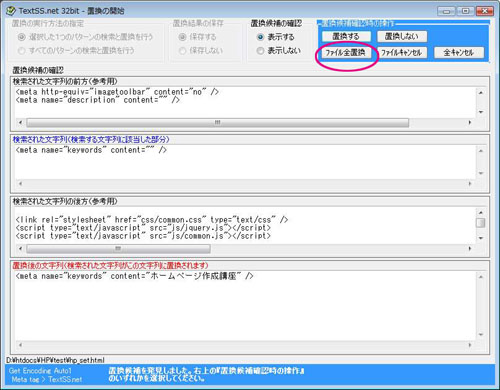
「ファイル全置換」で、選択した全ファイルで置換が開始されます。
無事に終ったら、作られていたバックアップファイルも消えます。
ファイルを開いて確認すると、全部予定通りに置換されています。
不安なら、自分であらかじめバックアップをとっておくといいです。
自分でもっと拡張してみる
 ディレクトリ構成
ディレクトリ構成
さて、今度は実際のファイルやディレクトリ構成を考えてみましょう。
一番楽なのは全てのHTMLファイル・画像ファイルを同じディレクトリに置くことです。
これは楽ですね~。何にも考えなくていいです。リンクも画像指定もすべてパスは書かず、ファイル名だけでおっけー!
楽だけど・・・・それなりのサイトとなると構成ファイル数はかなり多くなりますので、
自分の管理を楽にするという点ではディレクトリの階層構造を利用して整理整頓しておくことが大切です。
(無料のレンタルスペースでは、たまにディレクトリが作成できないサーバもあります。借りる時は十分注意しましょう。)
それでは実際どういうディレクトリ構成にしたいいか・・・これは個人の自由です。
 例
例
そんなこと言われても実際どうやったらいいのかまったくわからない!
という人の為に多少例をあげておきます。
 TOPページや目次のページは一番上のディレクトリに
TOPページや目次のページは一番上のディレクトリに
 ディレクトリはコーナー別に作って置いてファイルを分ける。例えば、イラストのコーナーにあるファイルは全てgalleryディレクトリを作ってそこに入れる・・・などとしましょう。
ディレクトリはコーナー別に作って置いてファイルを分ける。例えば、イラストのコーナーにあるファイルは全てgalleryディレクトリを作ってそこに入れる・・・などとしましょう。
またはサイトで利用する画像ファイルだけ一つのディレクトリにまとめたりするのも手です。
 ディレクトリは階層構造を利用する。
ディレクトリの下に更にディレクトリを作って整理しておくといいでしょう。
ただし、あまり階層が深くならない様に注意。
ディレクトリは階層構造を利用する。
ディレクトリの下に更にディレクトリを作って整理しておくといいでしょう。
ただし、あまり階層が深くならない様に注意。
 まったく別のTOPページを持ったサイトを同じスペースに作る場合、一番上の階層からディレクトリに分けたほうがわかりやすいと思います。
まったく別のTOPページを持ったサイトを同じスペースに作る場合、一番上の階層からディレクトリに分けたほうがわかりやすいと思います。
無料のところでさえドメインを複数設定できる場合があるので、最初からその予定の場合は、ディレクトリを分けて作ります。
とにかく、自分で見やすく、かつ作りやすい構成を心がけましょう。
