ホームページ作成 ≫ 基礎知識も必要
基礎知識も必要
ホームページ作成のためのとりあえずの基礎知識です。
右端の単語をクリックするとそれぞれ詳細説明が出ます。
必要ない人は次へGo!
今あなたがこのページを見れるのは、何に接続しているから?
 インターネット
インターネット
今更インターネットとは?なんて聞くまでもないでしょうがとりあえず説明しておきます。
インターネットとは、『ネットワークの集合体』です。
・・・・・・ん?でも実際「ねっとわーく」って何さ?
ネットワークっていう言葉自体は何となくわかるけど、「こんぴゅーたねっとわーく」って?
簡単に説明しましょう。
 まず、とあるコンピュータがあります。コンピュータAとしましょう。
まず、とあるコンピュータがあります。コンピュータAとしましょう。
 A
A
このコンピュータAは、このままだと自分の中にある情報しか見れません。
 もう一台。別のコンピュータBを用意しましょう。
もう一台。別のコンピュータBを用意しましょう。
 A
A  B
B
 この2台を線で繋いでみよう!
この2台を線で繋いでみよう!

う~~ん、繋がったのはいいけど、この後どうしましょう?
とりあえず通信してみましょうか。コンピュータAからコンピュータBに呼びかけてみよう。

おいーーーーー!!通じないじゃん!
そうです。コンピュータは人間と違って決められた通りの事しかできません。
いくらコンピュータAがコンピュータBと通信しようとしても、お互いの通信方式が違ってたらダメです。
人間で言うと、日本語とフランス語で会話してみようと試みるようなものです。
人間だったら手振り身振り・フィーリングでなんとかなるかもしれませんが、コンピュータはそうはいきません。
人間同士の場合はとりあえずお互い英語で会話してみたら・・・OK。共通言語ならば通じます。
コンピュータでも同じ事が言えます。
お互い「会話するときはこうしましょう」というお約束事をあらかじめ決めておいて、
その通りにすれば2台のコンピュータは通信でるようになります。
ちなみに、このお約束事を「プロトコル」といいます。

 他にもコンピュータを増やして通信してみよう。
他にもコンピュータを増やして通信してみよう。
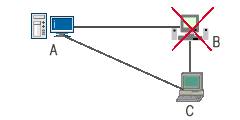
もう一台、コンピュータCを用意して繋げてみましょう。

同じように、決められたお約束事に従ったら・・・通信できた!
でも、このままだとコンピュータBを経由しないとコンピュータAとコンピュータCは通信できません。
そんなときコンピュータBが壊れてしまったら?!

なーんだ。こうして繋いでおけばコンピュータBが壊れても大丈夫。
非常に小さいですが、これが「ネットワーク」です。
狭いですねー。3台しかありません。とりあえずこれを「ローカルネットワーク」と呼んでおきましょう。
しつこいようですが、このローカルネットワーク内では全て同じ通信方式(お約束事)を利用しているので通信できるのです。
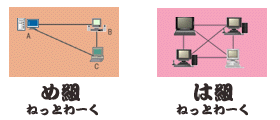
 やや!他にも同じようなローカルネットワークが!
やや!他にも同じようなローカルネットワークが!

コンピュータA,B,Cのネットワークとは別のネットワークが存在していたとしましょう。
コンピュータA,B,Cのネットワークを「め組」、別のネットワークを「は組」としましょう。
しかし、どうやらは組ネットワークではめ組ネットワークとは別のお約束事に従って通信してるみたいです。
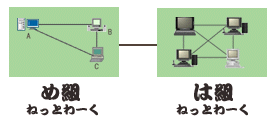
 二つのネットワーク間で会話したい!
二つのネットワーク間で会話したい!
話は簡単。
め組とは組、二つのネットワークの通信方式(お約束事)を同じ物にすればいいのです。

わ~い、通じた~^^
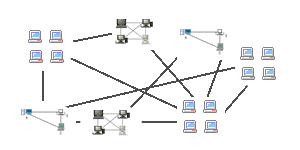
同じ様に他のネットワークも次々と同じ通信方式を利用していけば・・・・

あっというまに全世界が接続されてしまいましたとさ。
全世界を接続しているコンピュータネットワーク、これがインターネットです。
ちなみに、この時の通信方式をTCP/IPといいます。今、最も一般的な通信方式でしょう。
他にも興味ある人は色々文献をあさってみましょう。
もちろんインターネットとは別に独自の通信方法を使った、閉じたネットワークも存在します。
なーんとなくわかったでしょか?
でもちょっと待って。大事な事を忘れてるような・・・・
これだけいっぱい他のコンピュータがあるんだったら、ごちゃごちゃになっちゃわない?
コンピュータBと通信したいけど、コンピュータCとの区別はどうやってすんの?
ネットワーク上での各コンピュータは、IPアドレスで区別します。
IPアドレス
アドレス、と言うからにはその言葉の通り住所のようなものです。
ネットワーク上の住所と言えばいいでしょうか。
インターネットに接続している状態のコンピュータにはすべてこのIPアドレスがついています。
今現在、あなたのコンピュータがインターネットに繋がっているならば、そのIPアドレスは
『
』
です。
IPアドレスは0~255までの数字を4種類“.”で繋げた形式をしています。
ということは、0.0.0.0~255.255.255.255の間のどれかになるわけです。
でも、これって誰が決めてるのでしょうか?
はい。決めてる所・・・というか割り振ってくれる所があるのです。
しかし、数字に強い人はおわかりになるでしょうが、世界中のコンピュータにこのIPアドレスを割り振ったら絶対的に足りません。

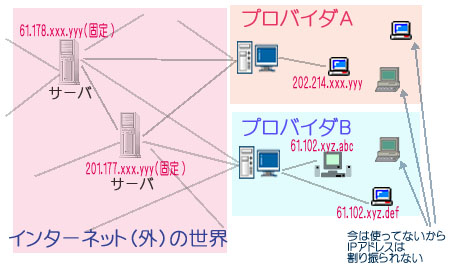
サーバと言って常に他のコンピュータからのアクセスを待って何か仕事をするようなコンピュータが世界各地に存在します。
このサーバコンピュータは普通、各自割り振ってもらった固有のIPアドレスを持っています。
でも、普段用事がある時しかネットワークに繋がないコンピュータは、サーバのように固定のIPアドレスをもっている必要はありません。
必要な時だけIPアドレスを割り振ってもらえばいいのです。
一般的に普通のご家庭ではインターネットに繋げようと思ったら、インターネットサービスプロバイダ(ISP)と契約します。単にプロバイダと呼びましょう。
プロバイダのサービスを利用してインターネットにアクセスする場合、まずプロバイダにアクセスして、このIPアドレスを割り振ってもらうわけです。
そこで初めて外の世界に飛び出して行けます。
(注:現在さらにIPアドレスは足りなくなってきたので、別の書き方で割り当てることになっています)
ホスト・ドメイン名
このIPアドレス、すべて数字です。数字を羅列されたところで、
それがどこのコンピュータの番号なのかすぐにはわかりませんよね?
んじゃ分かり易い様に名前をつけよう!っていうのがホスト名です。
このIPアドレスとホスト名の組み合わせは、とある所に登録してあるので、どちらかがわかれば対応する片方もわかる仕組みになっています。(対応するホスト名を設定していないコンピュータもあります)
もしもそのコンピュータがIPアドレスを変更してしまった場合でも、ホスト名がわかっていればアクセスできます。
「ホスト名」と書きましたが、正確には「ホスト名」と「ドメイン名」の組み合わせでIPアドレスに対応しています。例えば、www.ahoaho.or.jpでは、最初の“.”までの“www”がホスト名で“ahoaho.or.jp”がドメイン名です。
詳細は基礎知識『URL』の所で説明します。
どうして他のコンピュータの情報が見れるの?
 WWW(World Wide Web)とWebサーバ
WWW(World Wide Web)とWebサーバ
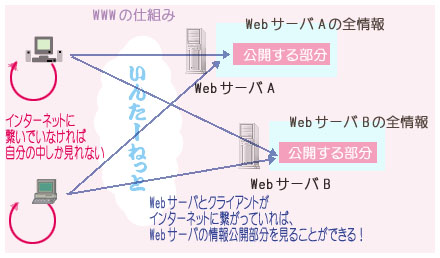
WWWとはインターネット上の情報を参照する情報共有システムです。
皆さんが家のパソコンの電源を入れました。
それだけだとそのパソコンの情報しか見れません。
しかしインターネットに接続することにより、他の同じくインターネットに接続されているコンピュータの中の「見てもいいよーん」という情報部分を見ることが可能になります。
他のコンピュータの情報が全て見れるわけではありません。その時の仕組みがWWWだと思って下さい。
この「見てもいいよーん」という情報部分を見せ、その他の部分を見せないようにコントロールする役割をするのがWebサーバ(Webサーバー)と呼ばれるものです。
つまり、Webサーバ機能のあるコンピュータがインターネットに繋がっていれば、そのコンピュータの情報は世界中どのコンピュータからも見ることが出来ます。

つまり、みなさんがサイトを作って公開したい場合、このWebサーバの「見てもいいよーん」という領域部分を借りて情報を置けば良いのです。
この時、情報を見る側(クライアント)はWebブラウザというソフトを使って各Webサーバ上に公開された情報を見ます。
どうやって見るの?
 Webブラウザ
Webブラウザ
Webブラウザは、WWWの情報を画面に表示するクライアントソフトのことです。
FireFoxやChrome,InternetExplorer(以降IE),Edge,Safariがあります。他にもやスマートフォンにも専用ブラウザが搭載されています。
しかし同じサイトを見ていても、ブラウザによって表示のされ方がバラバラだったりします。
自分の持っているブラウザでちゃんと表示されるからと言って、他の人も全員同じ様に見えるとは限らないことに注意して下さい。また、ブラウザでもバージョンによっては見え方・機能に違いがあります。
OSに付属のブラウザの他にもいくつかダウンロードして両方使えるようにしておくことをお勧めします。どれもフリーソフトです。
さて、このブラウザを使えばWebサーバにある情報を見ることができます。が、ブラウザはインターネットを通してWebサーバにある情報を見るだけでなく、自分のコンピュータの中の情報も同じように見ることができます。よってサイトを作る場合は、まず自分のコンピュータで作ってブラウザでちゃんと見えるかどうか確認します。確認ができたらWebサーバにそれらのファイルを送ります。すると、Webサーバにある情報は他の人が見ることができるので、あなたのサイトが「公開された」ことになります。
Webブラウザで見る情報の形式は?
 ハイパーテキスト
ハイパーテキスト
雑誌や本を例にとってみましょう。
大抵の書籍には「目次」があります。
小説等物語の場合は大抵最初のページから読んでいきます。
しかし、見たい所だけピックアップして読みたい場合は?
目次を見て、目的のページを探しそのページを開きます。
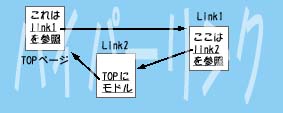
ハイパーテキストも同じ事です。
ハイパーテキストとは、文字などを関連付けて互いに参照できるような文書の事です。
この参照の仕組みをハイパーリンクといいます。

例えば、この画面の一番上にある「Hey-TAの横好き」部分を押すとサイトのTOPページに戻ります。そうなるように関連付けています。これがハイパーリンクです。
そして、そのハイパーテキストの文書を書くための言語がHTML(HyperText Markup Language)です。
このページもHTMLで書かれています。
それが何だって言うの?
 HTML
HTML
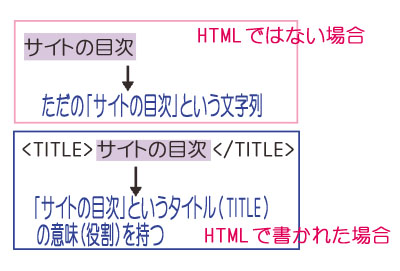
プログラム言語と説明してあるサイトもありますが、正確にはマークアップ言語です。ようするに、中で書いた文書のそれぞれに意味(役割)を持たせる言語です。

これから作成するサイトの情報は、このHTMLで書きます。詳しくは後で。
難しいものではありません。言葉を読み書きできる人なら誰でも出来ます。
HTMLで書かれた内容は、指定した意味(役割)どおりにWebブラウザ画面に表示できます。
ちょっと見てみましょうか。
この辺にカーソルを置きます。
で、どちらのブラウザでも右クリックして、出てきたメニューの[ページのソースの表示]を選択しましょう。
出てきたものがHTMLで書かれた文書です。
WWWで情報公開のために使われる言語がこのHTMLです。
つまり、サイトを作って公開するためは、このHTMLに従って書いたファイルを作ってWebサーバ上に置けば良いだけです。
また、ブラウザはこのHTMLで書かれたファイルを上手く画面に表示するためのソフトということになります。
ブラウザで何を見ましょう?
 URL(Uniform Resource Locator)
URL(Uniform Resource Locator)
インターネット上の情報の場所を表す表記法です。
手っ取り早く言うと↓こういうのです。
http://www.abc.com/xxx/index.html
見覚えがあるでしょう?
たとえば今あなたが使っているブラウザの上の方に表示されている部分を見て下さい。
(非表示に設定されている場合もあります)
今やどこでも目にするものです。
ブラウザでURLを指定してやると、インターネットを通してそこにある情報を取ってきます。
しかし、この意味はなんなのでしょうか?
基本的には次の書式で定義されます。
スキーム://ホスト名:ポート番号/パス
あらら。なんでしょう、これは?
上のURLで当てはめてみるとこうなります。

 スキーム
スキーム
httpがスキームというものですね。
これはアクセスする手段を表しているので、大抵はプロトコル名が入ります。
大体の場合においてhttpかhttpsしか使わないでしょう。
プロトコルっていうのは簡単に言うと「お約束事」です。
httpはHyperTextTransferProtocol。ハイパーテキストをやり取りするためのお約束事。
そのお約束事に対応してサーバやブラウザは作られてます。
コンピュータは人間ではないので、こうして決められた「お約束事」通りしか情報をやりとりできません。
他には、ftpやgopher,file...などがありますが、ブラウザではほとんどhttpかhttpsしか使いません。httpsは、セキュリティ通信をするときのお約束ごとです。サーバとやり取りするデータを暗号化して送ってくれます。
 ホスト名
ホスト名
www.abc.comがホスト名。正確にはホストとドメイン名です。
あらかじめこのホスト名と実際のそのコンピュータの場所(IPアドレス)が関連づけられているので、
情報を見る方はこのホスト名だけわかってれば情報を探り当てることができます。
ドメインとは、IPアドレスに対応付けられた名前を管理するための仕組みです。
例えば、
jouhou.hogeu.ac.jp
とあったら、最初の“jouhou”がホスト名で、次の“.(ドット)”から最後までの“hogeu.ac.jp”がドメイン名です。ドメイン名は、最後の単語から順に意味を持ちます。最後の“jp”は「日本」の管理するサーバです。ドットを挟んだ次の“ac”は「教育機関」を意味します。ここまでは全世界で決められた物を使います。
次の“hogeu”は「ほげほげ大学」の略でドメインを取る人が自由に(すでに誰かが取っていなければ)つけます。つまりこのコンピュータは「日本のほげほげ大学に所属する“jouhou”という名前のコンピュータ」を意味します。
www.abc.com
だったら、最後の“com”は国ではなくカンパニーを意味します。次が社名“abc”です。つまり、「abcカンパニーの“www”というコンピュータ」を指しています。
 ポート番号
ポート番号
さて、次のポート番号ですが上の例にはありません。
存在しないわけではなくて、書かない場合は省略されているということです。省略されている数は80です。
書く場合は、ドメイン名のあとに「:」をつけて、そこに続けて書きます。
www.abc.com:8080
この場合、ポート番号は8080ですね。
普通に借りるサーバではあまり考えなくていいです。
 パス
パス
このwww.abc.comというホスト名で設定されているコンピュータを例にとってみます。
深くつっこむと面倒なので、とにかくこの名前のコンピュータが一台世界中のどこかにおいてあると思って下さい。
このコンピュータには、Webサーバというものが入っていて、このコンピュータの中にある情報を提供します。
しかし、当然このコンピュータに存在する情報全てを見せてくれるわけではありません。
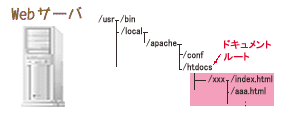
ここから下にある物は見せても良いよ、という場所をWebサーバはそれぞれ設定してあります。
それがドキュメントルートと呼ばれるものです。

基本的には、このドキュメントルートから下の部分がパスと言うことになります。
上の例で行くと/xxx/index.htmlですね。
まとめると、
http://www.abc.com/xxx/index.html
とは、“www.abc.com”コンピュータの中にある“/xxx/index.html”ファイルを“http”プロトコルに従って取ってきて!という意味になります。
パスについては次の「ファイルとディレクトリ・パス」でも説明します。
作る前に自分のコンピュータについてこれだけは!
 ファイルとディレクトリ・パス
ファイルとディレクトリ・パス
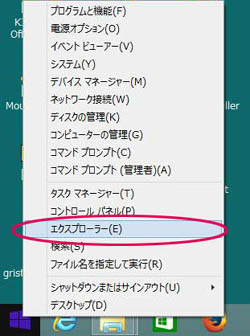
スタートボタン右クリックで[エクスプローラ]を開いてみましょう。


こんなのが出たでしょうか?
右と左に分かれてると思いますが、
どちらにも出てくる マークはフォルダを表しています。
ファイルをしまう場所(入れ物)だと思って下さい。
マークはフォルダを表しています。
ファイルをしまう場所(入れ物)だと思って下さい。
そのフォルダですが、同じ意味でディレクトリという言葉を使うことになります。
正確にはちょっと意味が違いますが、今後「ディレクトリ」で統一します。
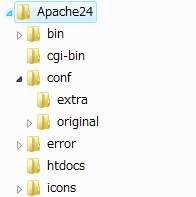
 左のウィンドウに、右の画像にあるような
左のウィンドウに、右の画像にあるような
 やら
やら やらマークのついている部分がありますよね?
やらマークのついている部分がありますよね?
 の部分をクリックすると枝が伸びます。
の部分をクリックすると枝が伸びます。
 の場合はそこから伸びていた枝の部分が表示されなくなります。
の場合はそこから伸びていた枝の部分が表示されなくなります。
自分のコンピュータにある の部分を次々開いていってみましょう。
の部分を次々開いていってみましょう。
なんとなくわかったでしょうか?
一つのディレクトリの下には、0個以上のディレクトリとファイルが存在しています。
そのディレクトリの下にはまた別のディレクトリやファイルを作ることができます。
つまりは階層構造になっているわけです。
あれ?そういえばファイルって何?
エクスプローラの右のウィンドウを見てみましょう。ファイルは、ディレクトリ マークのついていないものです。
マークのついていないものです。
何かしらの情報を書いて保存したものをファイルといいます。
つまり、これからサイトを作るためには、サイトの中身であるHTMLファイルや画像ファイルを作成し、それを自分のコンピュータ内のディレクトリに保存しておく必要があります。
作ってみましょう。
 どこに作るか決める
どこに作るか決める
これからファイルとディレクトリを作っていくわけですが、それをどこに保存するか決めましょう。
どこでも自分の好きな場所でかまいません。なるべく空き容量がたくさん残っているドライブを選びましょう。
仮に、Cドライブに作ることにしましょう。
 ディレクトリを作る
ディレクトリを作る
では、Cドライブのすぐ下に“document”という名前のディレクトリを作りましょうか。
まずエクスプローラの左のウィンドウの という所を選択しましょう。
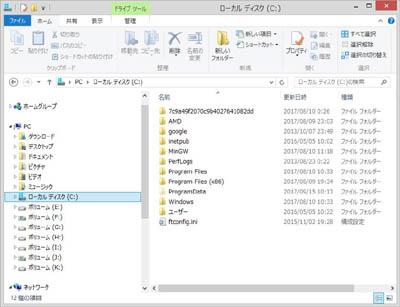
右のウィンドウに、Cドライブのすぐ下の階層の中身が表示されます。
という所を選択しましょう。
右のウィンドウに、Cドライブのすぐ下の階層の中身が表示されます。
 のすぐ左にある印が
のすぐ左にある印が になっていたら押してみましょう。
その下にずらずらと右のウィンドウに出ているフォルダだけが表示されましたね。
(左のウィンドウにはファイルは表示されません。)
になっていたら押してみましょう。
その下にずらずらと右のウィンドウに出ているフォルダだけが表示されましたね。
(左のウィンドウにはファイルは表示されません。)
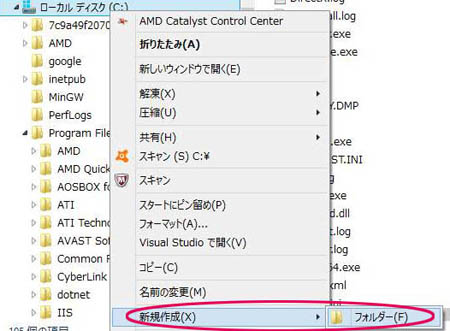
Cドライブのすぐ下に作るのだから、Cドライブを選択して右クリック
[新規作成]->[フォルダ] を選択します。

すると、“新しいフォルダ”という名前で新しいディレクトリが作られます。
そのフォルダを選択し、右クリックの[名前の変更] で“document”という名前に変更します。
 ファイルを作る
ファイルを作る
変更できたら、右のウィンドウでも左のウィンドウでもかまいませんが、
“document”ディレクトリを選択します。
右のウィンドウに・・・・なんもでませんよね。真っ白なはずです。
ここにファイルを作っていきます。実際には次のHTMLを書いてみよう!でやりましょう。



最後にパスについて説明します。
 パスについて
パスについて
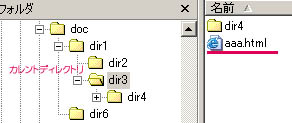
こんな構成になっている部分があったとします。
(注:下の説明ではフォルダアイコンは になってますが、
になってますが、 と同じだと思ってください。)
と同じだと思ってください。)

 カレントディレクトリ
カレントディレクトリ
今自分が開いているディレクトリをカレントディレクトリと言います。
上の状態だとdir3がカレントディレクトリということになります。
 相対パス
相対パス
 まず、ディレクトリdir3の中にaaa.htmlファイルが入ってるとします。
まず、ディレクトリdir3の中にaaa.htmlファイルが入ってるとします。
すると、dir3から見たそのファイルは
aaa.html
という表現方法をします。または、
./aaa.html
でも同じ事です。“.”は自分の場所を表しています。「自分のディレクトリの中にあるaaa.htmlというファイル」を示しています。(ディレクトリはPC上では“\”でも表せます)
 ディレクトリdir3の下にあるディレクトリdir4に何かファイルが入っているとしましょう。
ディレクトリdir3の下にあるディレクトリdir4に何かファイルが入っているとしましょう。
すると、dir3から見たそのファイルは
dir4/aaa.html
という表現方法をします。
“/”はディレクトリを表します。
./dir4/aaa.html
でも同じ事です。「自分の下のdir4の中にあるaaa.htmlというファイル」を示しています。
 この様にして、もしもdir4の下に更にディレクトリdir5とその中にファイルが存在すれば、それは
この様にして、もしもdir4の下に更にディレクトリdir5とその中にファイルが存在すれば、それは
dir4/dir5/bbb.html
や
./dir4/dir5/bbb.html
と表現されます。「自分の下のdir4の下にあるdir5のディレクトリの中にあるbbb.htmlというファイル」を示しています。
 では、dir3から見て上のdir1の下にあるファイルはどう表現したらいいでしょう?
では、dir3から見て上のdir1の下にあるファイルはどう表現したらいいでしょう?
../aaa.html
となります。“..”は一つ上の階層を表します。一つ上の階層であるディレクトリdir1の下にあるaaa.htmlというファイル」を示しています。
 dir2の下にあるファイルは?
dir2の下にあるファイルは?
../dir2/aaa.html
「一つ上の階層であるディレクトリdir1の下のディレクトリdir2の下にあるaaa.html」という意味ですね。
 では、dir3から見てずいぶん遠いですがdir6の下にあるファイルはどう表現したらいいでしょう?
では、dir3から見てずいぶん遠いですがdir6の下にあるファイルはどう表現したらいいでしょう?
../../dir6/aaa.html
前から順番に読んでいきますので、「最初の“..”で一つ上の階層であるdir1、次の“..”でそこからまた一つ上の階層であるdoc、その下にあるdir6の下にあるファイル」という意味です。
この様に、どこか基準を設け、そこから見てあるファイルに行き着くまでの経路を相対パスといいます。
 絶対パス
絶対パス
相対パスはある点から見た経路でしたが、絶対パスとは階層の一番上から表現した経路ということになります。
 dir3のすぐ下にあるファイルを絶対パスで表すと
dir3のすぐ下にあるファイルを絶対パスで表すと
/doc/dir1/dir3/aaa.html
となります。
一番最初にディレクトリを表す“/”があると、それは階層の一番上という意味です。
絶対パスとはその名の通り「絶対的な表現」ですから、自分のカレントディレクトリがどの場所にあっても絶対パスを使えば同じファイルを指定できます。
ちなみに、Windowsでの絶対パスは、ドライブから指定するので、
c:\doc\dir1\dir3\aaa.html
このような形になります。
(注:↑の「\」は「¥」の半角文字です。)
だいたいわかったかな?
 まとめてみよう!
まとめてみよう!
ちょっと今までの部分をまとめてみましょう。

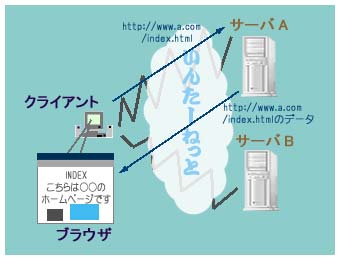
http://www.a.com/index.htmlの情報が見たい場合、
インターネットに接続し、ブラウザでそのURLの情報を見ようとします。
ブラウザはwww.a.comにアクセスして情報を下さい、とお願いします。
すると、www.a.com(サーバAのコンピュータ)にあるWebサーバは、
自分の中にある情報/index.htmlをクライアントに送り返します。クライアントとは、アクセスする方のコンピュータのことを言います。
返ってきたデータをブラウザが表示します。
細かい部分は置いといて、おおざっぱに説明するとこういう風になります。
Webサーバは色々な所にあります。しかし、管理するのが大変なので個人でインターネット上に公開できるWebサーバを持っている人はあまりいません。基本的にどこかのWebサーバの領域を借りる事になります。
あなたがサイトを作って公開したい場合は、まず自分のコンピュータ上で公開したい内容を書いたファイルを作り、そして借りた領域に情報を置けばいいだけです。
なんとなく仕組みがわかってきたでしょうか?
では、そろそろ作ってみましょう!
