ホームページ作成 ≫ HTML講座(テキスト以降準備中)
準備&説明
前の「htmlを書いてみよう!」のページでやったのはhtml文書ファイルの基本中の基本です。
タイトルとbody部の中身を取っぱらってみます。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
</body>
</html>
新しいhtmlファイルを作るたびに、まずこれだけ先に書いておくといいでしょう。面倒なのでコピペでいいです。
「タイトル」部分は、自分でタイトルをつけましょう。なければ“<title></title>”と間に何も書きません。
そして、いよいよ本格始動。中身を書いていきましょう。
 HTMLって覚えないとダメ?
HTMLって覚えないとダメ?ただ、ある程度のものは知っておいたほうが、テンプレートを使った方法でカスタマイズしやすく、自分なりのサイトを自由に作れるようになるのできっと役に立ちます。
この「準備&説明」と「文書構成タグ」のところと、各タグの基本説明ぐらいはざざっと流し読みしてください。
上のメニューで一段下がった部分の説明にあるタグはすべてbodyタグの中身になります。
bodyタグの中に色々書いてみましょう。
次ページからの各タグの説明を読んで、決められた場所に適当にサンプルを書いて&セーブ&ブラウザ更新、
を繰り返せばほとんどのタグの意味がわかると思います。
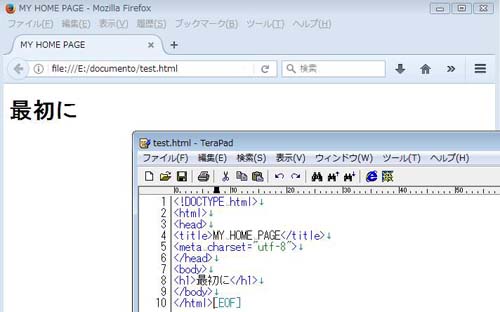
例えば、上のメニューの『テキスト』を開いてみましょう。最初に
と、h1タグの説明があります。
この部分をbodyタグの間に書いてみます。
<!DOCTYPE html>
<html>
<head>
<title>MY HOME PAGE</title>
<meta charset="utf-8">
</head>
<body>
<h1>最初に</h1>
</body>
</html>
赤字の部分が追加したところです。このファイルを拡張子.htmlとしてセーブし、ブラウザで表示してみましょう。
保存文字コードに注意してください。

“<h1>最初に</h1>”がブラウザでどのように表示されるか確認できました。
この作業を繰り返しましょう。
タグはいくつも組み合わせて使う事が可能なので、2・3個まとめて書いてそれからブラウザで確認してみるのも良いでしょう。
 注意
注意 実は、いままでやった文書構成タグは必ず全部かかなければならないわけではありません。
が、少なくとも要素がなくてもかまわないのでタグだけでも書きましょう。
実は、いままでやった文書構成タグは必ず全部かかなければならないわけではありません。
が、少なくとも要素がなくてもかまわないのでタグだけでも書きましょう。
 タグの中には終了タグが省略できるものがありますが、最初は全部きちんと記述しましょう。
タグの中には終了タグが省略できるものがありますが、最初は全部きちんと記述しましょう。 終了タグがない場合は、その都度明記しておきます。
終了タグがない場合は、その都度明記しておきます。
 タグや属性はそれぞれのブラウザによって対応していないものがあります。
タグや属性はそれぞれのブラウザによって対応していないものがあります。面倒ですが、各自で確かめてください。
文書構成タグとりあえずのまとめ
html文書を構成する基本は文書構成タグです。
テンプレート使うのに必要な最低限知っておくべきタグは次のとおり。
html HTML文書全体を表す。中にheadとbodyがある
head ヘッダー情報が入る。中にtitleやmetaタグを入れる
title ページのタイトルを入れる
meta 文書の色々な情報を表す
body ページの中身を入れる
今までの説明で散々出てきたので、使い方は大体わかるはずです。
属性などの詳細は次から説明します。
文書構成タグ詳細
html文書を構成する基本タグ
 html
html
html文書タグ
html文書を表しているので、文書の最初と最後に必ずこのhtml開始タグ・html終了タグを書く。
要素の内容: head部分・body部分

<html> ~ </html>
| 属性名 | 属性値 |
|---|---|
| manifest |
ブラウザのキャッシュをコントロールするキャッシュマニフェストファイルURI example.appcache example.appcache
|
属性はそのタグに固有のものと、すべてのタグに使われるグローバル属性、イベントハンドラ属性があります。
イベントハンドラ属性は、属性値に指定したJavaScriptのコードを実行する属性です。こちらはHTML講座の中ではタグで利用できる名前だけ紹介します。
グローバル属性については最初にここで説明してしまいます。他のタグではすべて省略します。
| グローバル属性 | |
|---|---|
| 属性名 | 属性値 |
| accesskey |
キーボードで操作するためのキーを指定する。キーを押したらフォーカスはそこに移動する。アクセスキーの呼び出しはブラウザごとに異なる。Chromeだったら「Alt + アクセスキー」 aやbなどのキー名 aやbなどのキー名
|
| class | cssのクラス名。cssとjavascriptで詳しく説明する。 |
| contenteditable | 要素を編集可能にするかどうか。保存は別。 trueと空文字列 編集可能 false 編集不可能 inherit 親要素が編集可能なら、該当の要素が編集可能 |
| dir | 文章の方向を指定する。 ltr 左から右 rtl 右から左 auto ブラウザーが決定  |
| hidden | 要素の非表示を指定する。 hidden="hidden", hidden="", hidden hidden="hidden", hidden="", hidden |
| id | 識別子を指定する。cssとjavascriptで詳しく説明する。 id01 id01 |
| lang | 文字コードを指定する。 ja 日本語 ja-jp 日本国での日本語 en 英語…などがある |
| spellcheck | スペルチェックを行うかどうか指定する。 true 行う false 行わない |
| style | cssによるスタイルの指定。cssとjavascriptで詳しく説明する。  style="background-color:#000000;" style="background-color:#000000;" |
| tabindex | Tabキーを使って フォーカスを移動する際の順番を指定する。 tabindex="1" tabindex="1" |
| title | 要素のタイトルや補足情報を指定する。 title="HTMLの説明ページ" title="HTMLの説明ページ" |
| translate | 翻訳を行うかどうか指定する。 yes 翻訳する no 翻訳しない  |
| カスタムデータ | 自由に指定できる属性を指定する。 data-xxxx=" " data-xxxx=" "
|
 勉強方法
勉強方法タグも含めて、よく使うものは自然に覚えちゃうので、ムリに覚える必要がありません。これなんだっけ?というのが出てきたら、その都度ググればいいのです。
とりあえずは気になる属性だけちょっと試してみるといいでしょう。ただし、ブラウザによっては未対応のものもあります。
例えば、上の例にあるhidden属性なんかはHTMLタグで試してみるとすぐわかります。
<!DOCTYPE html>
<html hidden>
<head>
<title>MY HOME PAGE</title>
</head>
<body>
hello!
</body>
</html>
hidden属性をつけたことで、ブラウザで表示すると、bodyの中身が見えなくなります。消せばまた表示されます。
また、グローバル属性は他のタグにもよく利用されます。最初なのでここで説明しましたが、実際はhtmlタグではあまり利用ないものが多いので、他のところで改めて説明します。
 head
head
html文書のhead部分を表すタグ
html開始タグの直後、body開始タグの前にこのhead部を入れる。
要素の内容: titleタグ、metaタグetc(下記参照)

<head> ~ </head>
 title
title
html文書のタイトルを表すタグ
必ずhead部分に入る。titleタグの要素にタグは使えません。
要素の内容: タイトル文字列

<title>タイトル</title>
 meta
meta
メタタグ。文書の様々な情報を表すタグ
必ずhead部分に入る。開始タグのみ。
要素の内容: なし。属性のみ

<meta charset=utf-8">
| 固有属性 | |
|---|---|
| 属性名 | 属性値 |
| name | 要素の名前を指定する。metaタグでは、nameとcontent属性はセット。name属性に対応する内容をcontentで指定する形。 auther 製作者名  <meta name="auther" content="Hey-TA">
<meta name="auther" content="Hey-TA">description 内容の説明  <meta name="description" content="初心者向けに初歩からHTMLを説明。">
<meta name="description" content="初心者向けに初歩からHTMLを説明。">keyword キーワード。キーワードが複数ある場合は半角カンマ”,”で区切る これを書いておくと、検索エンジンが情報を集める時に利用されます  <meta name="keywords" content="初心者,HTML講座">
<meta name="keywords" content="初心者,HTML講座">generator 文書作成に使用したツールやソフトウェアの指定 application-name ウェブアプリケーションの名前を指定する |
| http-equiv |
ブラウザに文書の状態や動きを指示する。http-equivとcontent属性はセット。http-equiv属性に対応する内容をcontentで指定する形。 content-language 文書の主言語を指定する。日本語ならcontent="ja"、英語ならcontent="en"。  <meta http-equiv="content-language" content="ja"> content-type ファイルタイプや文字エンコーディングを指定 HTML文書ならcontent="text/html"  <meta http-equiv="content-type" content="text/html; charset=utf-8"> default-style デフォルトスタイルを指定する。cssで複数指定があったら、指定したURIの値を優先する  <meta http-equiv="default-style" content="default.css"> refresh contentに秒数, 秒数;url=移動先のurl これを書いておくと、指定秒数後にページを再度読み込む。 移動先のurlを指定した場合は、指定秒後にそのurlを読込む。  <meta http-equiv="refresh" content="30;url=http://www.aaa.com/"> set-cookie クッキーの指定。cookieについてはあとで説明。  <meta http-equiv='set-cookie' content='name=hoge; <meta http-equiv='set-cookie' content='name=hoge;expires=Thu, 1-Jan-2030 00:00:00 GMT; domain=www.hoge.jp; path=/; secure'> |
| content | name, http-equivの値を指定する |
| charset | 文字エンコーディングを指定する。
utf-8 → UTF-8を使う(<meta charset="utf-8">) shift_jis → Shift-JISを使う(<meta charset="shift_jis">) euc-jp → EUCを使う(<meta charset="euc-jp">)  <meta http-equiv="content-type" content="text/html; charset=shift-jis"> <meta http-equiv="content-type" content="text/html; charset=shift-jis"> |
 link
link
参照タグ。参照、資料収集の定義。ドキュメントを他のリソースとリンクで関連付けます。
必ずhead部分に入る。開始タグのみ。href属性とrel属性が必須
要素の内容: なし。属性のみ。

<link rel="stylesheet" href="sample.css">
| 固有属性 | |
|---|---|
| 属性名 | 属性値 |
| href | 参照するHTMLファイル、CSSファイル、RSSファイルのURLを指定。参照ファイルのタイプをrel属性として必ず指定する。
 <link rel="stylesheet" href="maincss" title="Main styles"> <link rel="stylesheet" href="maincss" title="Main styles"> |
| crossorigin | CORS(クロスドメイン通信制約)によるサーバーとの通信方法を指定 anonymous use-credentials  |
| hreflang | href属性で指定した文書ファイルの使用言語(国別)を指定。 ja 日本語 ja-jp 日本国での日本語 en 英語  |
| type | 参照する文書ファイルの MIMEタイプ を指定 |
| sizes | rel属性の指定が rel="icon" の場合に,アイコンのサイズ(幅と高さ)を指定
 |
| title | 参照する文書ファイルのタイトルを指定
 <link rel="icon" href="icon.jpg" type="image/jpg" sizes="16x16"> <link rel="icon" href="icon.jpg" type="image/jpg" sizes="16x16"> |
 base
base
基準となるURLの定義。他のリソースに対するパスの基準となる絶対URLを指定する。
必ずhead部分に入る。開始タグのみ。グローバル属性あり。
要素の内容: なし。属性のみ。

<base href="http://www.test.com/">
| 固有属性 | |
|---|---|
| 属性名 | 属性値 |
| href | リンクの基準となる URL
 |
| target | 基準となる表示先(ブラウジング・コンテキスト) |
 style
style
スタイルの定義。スタイル情報を記述してCSSのスタイルシートを組み込みます。
グローバル属性あり。
要素の内容: スタイルシート設定

<style type="text/css"> body { background-color: #ffffff; } </style>
| 固有属性 | |
|---|---|
| 属性名 | 属性値 |
| media | スタイルシートに使用する言語のMIMEタイプを指定します。 既定値は "text/css" です
 |
| type | スタイルシートをどのメディアに適用するのかを指定。
 |
 body
body
html文書の本体部分を表すタグ
要素の内容: 次ページから説明するタグ全て
bodyタグに何か属性を指定すると、それはブラウザに表示される部分全体にかかわってきます。
以前は背景色とか指定できましたが、HTML5からは廃止になりました。色などの表示はすべてcssで定義することになります。
 最重要ポイント!
最重要ポイント!<body bgcolor="#000000">
などとつけることで、背景とか文字の色を指定していました。
が!
HTML5からはすべて廃止され、そういった表示に関すること、つまりスタイルに関してはcssで定義してください。ということになりました。
cssについては「cssとjavascript」で説明します。
ちなみに廃止された属性とかタグでもブラウザによっては表示されます。が、将来を考えて、なるべく廃止タグおよび属性は使わないようにしましょう。
cssをちょっと使ってみましょう。背景色とか文字の色とか指定します。bodyかhtmlタグで属性指定すると、その画面全部に適用されます。
とりあえず色をつけてみましょうか。(これ以降、余計なタグは省略します)
<body style="background-color:#000000">
書きました?
では、テキストエディアをセーブして、ブラウザを更新してみましょう。
おお!!!画面まっくろやんかー!!
style属性なので、これはcssのスタイルを指定しています。背景色を表す「background-color」の値に「#000000(黒色を表す)」を指定してあげたらこうなりました。
色については↑のメニューから「色」のページを参照して下さい。
んじゃ今度は背景に画像を入れてみましょうか。
その前に何か画像を用意しましょう。
画像について詳しくは色については↑のメニューから「画像」のページを参照して下さい。
用意できました?それをtest.htmlファイルと同じディレクトリに置きましょう。
そのファイルが”image1.jpg”という名前だとしましょう。
<body style="background-image:url(image1.jpg)">
書きました?
はい、セーブ&更新。
その画像が一面に表示されたでしょうか?
実際cssはこのようにstyle属性指定ではなく、別ファイルに書くことが多いです。
| イベントハンドラ属性名 | |
|---|---|
| onafterprint, onbeforeprint, onbeforeunload, onhashchange, onmessage, onoffline, ononline, onpagehide, onpageshow, onpopstate, onstorage, onunload |
 doctype
doctype<!doctype html public "-//w3c//dtd html 3.2//en">
等と記述する場合があります。
なくてもいいんですが、一応説明しておきます。
「htmlとは」の中で説明しましたが、html文書を書く時はhtmlの文法に従う必要があります。
<!doctype
ではじまる文書は、その次に書いてあるドキュメント形式に従って記述されています、という意味です。 だから、簡単に言うと、上の一行が書いてある文書はhtml文書ですよーと言っているのです。 更に”w3cという所が作ったhtmlで、バージョンは3.2ですよ~ん”ってな事も言っています。
個人的にはあんまり書かなくても関係ない気もしますが、一応主な例をあげておきます。 気持ち的にはおまじない程度にとらえて書いておいて下さい。
html3.2
今一番新しいのは4.0になるのでしょうかね。 すると、ちょっと古いことになりますがこれでも十分なサイトは作れます。
<!doctype html public "-//w3c//dtd html 3.2//en">
html4.0 strict
versionは4.0ですが、レイアウト等は利用できない。廃止予定の属性や要素に対応していない。
<!doctype html public "-//w3c//dtd html 4.0//en"
"http://www.w3.org/tr/rec-html40/strict.dtd">
html4.0 transitional
上のヤツでは今までと飛躍しすぎ!ということでコレを作ったようです。 廃止予定のモノも使用可能です。ただし、フレームは使えない。
<!doctype html public "-//w3c//dtd html 4.0 transitional//en"
"http://www.w3.org/tr/rec-html40/loose.dtd">
html4.0 frameset
すぐ上のヤツにフレーム機能を持たせたもの。一応これを書いておくのが今の所一番確実なのでしょうかね。
<!doctype html public "-//w3c//dtd html 4.0 frameset//en"
"http://www.w3.org/tr/rec-html40/frameset.dtd">
細かいことは省略。
テキストタグとりあえずのまとめ
テキストの意味を表すタグです。
テンプレート使うのに必要な最低限知っておくべきタグは次のとおり。
h1~h6 見出し(文書レベル)を表す
特殊文字 HTMLの中で特別な意味のある文字を表す
コメント 「<!--」と「 -->:」で囲った部分はコメントになって表示されない
p 段落を表す
div ブロック範囲を表す
span 範囲を表す
blockquote 引用を表す
hr 罫線を引く
pre そのまま出力
属性などの詳細は次から説明します。
テキストタグの詳細
テキストの意味を表すタグ
 h1~h6
h1~h6
見出しタグ
テキストの見出し。文書レベルを表す。
指定したいテキスト部分をヘッダー開始タグ・ヘッダー終了タグで囲む。
(ブラウザによりかなり見え方に違いがあります)
要素の内容: テキスト(他タグ含む)

<h1> ~ </h1>
 特殊文字
特殊文字
htmlの中で特別な意味のある文字
”<”や”>”はタグで使われているので、html文書の中でタグ以外の意味で使おうとすると、ブラウザによってはタグと勘違いされてしまう場合があります。
なので、このような文字を使いたい時は以下の通りに書きましょう。

<  <
<
>  >
>
"  "
"
&  &
&
 半角スペース
半角スペース
 空白
空白
空白
htmlのbody部分に適当に文書を書いて適度に改行やタブや半角スペースをいれてみて下さい。
セーブしてブラウザで見てみると・・・どんなに連続して改行・タブ・半角スペースを入れても半角スペース1つ分にしかなりません。
ですから、属性とかがついてタグが長くなってしまった場合、
タグ名の途中や属性値・属性名の途中で改行しない限り、
途中で改行してしまってもそれは半角スペースとみなされるので問題ありません。
逆に、タグ名の途中や属性値・属性名の途中で改行してしまうと、認識されずにおかしな事になります。
同じくテキストの部分で文字列の途中で改行してしまうと、次の行との間に半角スペースが入ってしまうので、
長いセンテンスの場合は句読点の後に改行を入れるといいでしょう。
但し、半角スペースを表す や全角スペースは連続して書くとそのまま表示されます。

「(半角スペース5つ)」  「 」
「 」
「(全角スペース5つ)」  「 」
「 」
(以下工事中)
表示タグとりあえずのまとめ
表示に関係するタグです。
テンプレート使うのに必要な最低限知っておくべきタグは次のとおり。
font 文字の大きさや色を指定する(非推奨)
b 太字を表す
i 斜体を表す
tt 幅広フォントを表す
sub 下付き文字を表す
sup 上付き文字を表す
u 下線を表す
s 取り消し線を表す
strile 取り消し線を表す
big フォントを大きく
small フォントを小さく
br 改行する
em,strong 強調を表す
center センター寄せをする(非推奨)
ruby,rt,rp ルビをふる
属性などの詳細は次から説明します。
表示タグ詳細
(以下工事中)
リンクタグとりあえずのまとめ
ハイパーリンクを実現するタグです。
テンプレート使うのに必要な最低限知っておくべきことは次のとおり。
同じページ内でリンク
<a href="#ref1">参照1の場所へ</a>
↓同ページ内で飛ぶ
<a name="ref1">参照1</a>
別ページへ飛ぶ
<a href="xxx.html">前のページへ</a>
↓
xxx.htmlへ飛ぶ
hrefの値は別のURLでもOK!
詳細は次から説明します。
リンクタグ詳細
(以下工事中)
イメージタグとりあえずのまとめ
イメージを表示するタグです。
テンプレート使うのに必要な最低限知っておくべきタグは次のとおり。使用する画像についての詳細は「画像」欄を参考に
img
src属性で指定した画像を表示する
<img src="chari.jpg" width="100"
height="63" alt="自転車">
map イメージマップを表示する
属性などの詳細は次から説明します。
タグ詳細
(以下工事中)
音声・動画タグとりあえずのまとめ
(以下工事中)
音声・動画タグ詳細
(以下工事中)
テーブルタグとりあえずのまとめ
テーブルを作成するタグです。
テンプレート使うのに必要な最低限知っておくべきタグは次のとおり。
table テーブルを表す
thead テーブルヘッダーを表す
tbody テーブル本体を表す
tfoot テーブルフッターを表す
tr 列タグ
th 見出しセルタグ
td データセル用タグ
caption テーブルタイトルを表す
簡単な例はこんなカンジ
<table>
<th>見出し1</th><th>見出し2</th><th>見出し3</th><tr>
<td>でーた1</td><td>でーた2</td><td>でーた3</td><tr>
<td>内容1</td><td>内容2</td><td>内容3</td><tr>
</table>
↓
| 見出し1 | 見出し2 | 見出し3 |
|---|---|---|
| でーた1 | でーた2 | でーた3 |
| 内容1 | 内容2 | 内容3 |
属性などの詳細は次から説明します。
タグ詳細
(以下工事中)
テーブルタグ2とりあえずのまとめ
テーブルについてさらに説明します。
(以下工事中)
タグ詳細
(以下工事中)
リストタグとりあえずのまとめ
リストを表すタグです。
テンプレート使うのに必要な最低限知っておくべきタグは次のとおり。
ul 記号付きのリストを作る
ol 番号付きのリストを作る
li リストの中身
dl 定義リストを作る
dt 定義リストでのタイトル
dd 定義リストでの中身
属性などの詳細は次から説明します。
リストタグ詳細
(以下工事中)
フォームタグとりあえずのまとめ
フォームを作るタグです。
テンプレート使うのに必要な最低限知っておくべきタグは次のとおり。
form フォームを表す
input 入力フィールドを表す
textarea テキストエリアを表す
select リストメニューを表す
option リストメニューの項目を表す
button ボタンを作る
属性などの詳細は次から説明します。
フォームタグ詳細
(以下工事中)
フレームタグとりあえずのまとめ
ウィンドウを区切って別々に表示するフレームを作るタグです。
フレームは現在推奨されていません。
使えなくなる可能性があるので、あまり利用しないほうがいいです。
一応詳細は次から説明します。
フレーム詳細
(以下工事中)
色についてとりあえずのまとめ
HTMLで使う色について紹介します。
色はタグの属性値など色々な場面で指定することができます。
その時の色の表現方法を説明します。
色の指定
<span style="color:pink;">色</span>
<span style="color:#FFC0CB;">色</span>
↓
色 色
どちらの表現でも同じ色が出ます。
色についての詳細は次から説明します。
色について詳細
色の指定方法
 名前で表現
名前で表現
色についている名前で表現します。
たとえば・・・
<span style="color:pink;">色</span>
こんな形です。
下にある数字での表現とあわせて一覧表にしておきます。
 数字で表現
数字で表現
色を表す16進数の数字6桁で表現します。
<span style="color:#FFC0CB;">色</span>
こんな形です。
16進数の数字6桁の前になるべく「#」を付けましょう。お約束です。
 16進数
16進数16進数ってナニ?という人の為にちょっと説明を。
普通実生活でよく使われてるのは10進数ですね。
1.2.3......9で、一桁あがって10.11.12.....。
10という一まとめで次の桁に上がります。16進数は同様に1.2.3....9.10.11...15で、一桁あがることになります。 が、もうすでに次の桁にいっちゃってるので書くのに困ります。
では、1.2.3....9.の次は10を表す数字のかわりにaと書きましょう。同様に11はb、12はc...15はf。それでやっと一桁あがるので10(16進数表現)というのが 10進数で言うと16にあたります。
ってなわけで、0から9までの数字とaからfまでの英文字の組み合わせ6個で色が表現されます。 (aからbまでの英文字は大文字・小文字どちらでも同じです。が、どちらかに統一して書きましょう)
一応これの表現方法には意味があって、最初の2桁の数字は赤、 次の二桁は緑、最後の2桁は青の割合を表しています。
最初の2桁が00のものは赤の割合が低く、数字が大きくなり最大値ffに近づくにつれ赤みが増しその色は明るくなります。 色の混ざりかたは光の混ざり方と同じなので、最大値のffffffは白、000000は黒になりますね。 こういった色の表現方法をRGB(Red,Green,Blueの頭文字)colorと言います。
色の名前と数値一覧
定義されている140色の名前と数字一覧です。
注)現在はもっと増えているかもしれません。
|
|
画像についてとりあえずのまとめ
ネット上では画像ファイルを扱い表示させることができます。
コンピュータ上で扱う画像ファイル自体には多くの種類(形式)がありますが、インターネット上で現在扱われていて代表的なものは次の3つです。
gif
jpg,jpeg
png
それぞれ詳細を次から説明します。
画像について詳細
画像の種類
 gif
gif
・拡張子は「gif」。読みは一般的には「ジフ」
・使える色数が少ないので、輪郭のはっきりした画像に使用
・簡単なアニメーションが作れる
・透明な部分のある画像が作れる
・じわじわと表示できる
アニメーションgif
アニメーションの様に動く画像を作ることができます。
原理とかなんとかは置いておいて、gifファイルを用意しておいて、あとはアニメーションgifが作れるソフトを使って作ります。
透過gif
透明な部分を含む画像が作れます。
元画像 の白い部分を透過にしてみましょう。
の白い部分を透過にしてみましょう。
透過ナシ >
透過gif
>
透過gif
つまり、背景色・背景画像が透明部分に表示されてしまうわけですが、画像によっては背景とうまくあわない場合もあるので組み合わせに気を付けましょう。
インターレース
画像は多くの情報を持っていますので、普通のテキストファイルより重く読み込みに時間がかかります。
で、上から下へ画像が表示されるのではなく、じわじわとその画像がにじみ出てくるように表示させる方法をインターレース表示といいます。
これも画像を作る・保存時に指定ができます。
 jpeg
jpeg
・拡張子は「jpg」または「jpeg」。読みは「ジェイペグ」
・使える色数が多い
・圧縮して保存できる
・じわじわと表示できる
圧縮
jpegは使える色の数が多いので、必然的にファイルの大きさが大きくなってしまう場合があります。
大きなファイルは表示に時間がかかるので、圧縮してしまえー!という事でjpeg形式では画像を圧縮することができます。
その圧縮する圧縮率のレベルによって画像の大きさ、画質が違ってきます。
当然圧縮率が大きければ画像は小さくなるけど画質は低下してしまいます。
プログレッシブ
gifのインターレースのように画像をじわじわ表示させる方式です。
 png
png
・拡張子は「png」。読みは「ピング」
・ネットで使うために開発された
・高画質。gifとjpgのメリットをあわせた
・透過、インターレースはできるけどアニメーションはできない
画像の用意
で、画像を色々使いたいのだけれど、どっから入手したらいいのでしょうか?
方法は3つ。買う・貰う・作る。
買う
フリー素材集として販売している場合があります。それか、ネット上で注文をして作ってもらうことも可能です。
貰う
ネット上で使用可能な素材を扱うサイトが多数存在します。
ダウンロードして使いましょう。
ただし、使用条件はサイトによって違いますので(連絡の有無・バナー貼り付け等)サイトの案内をよく読んで下さい。
作る!
自分で作りましょう。
その場合、ソフトが必要になります。
が、探せばフリーのグラフィックソフトもありますので、
それほど凝ったものを作らない場合はそれで十分たりると思います。
例えば、ロゴを作るのなんかは窓の杜
にあるソフトで十分できます。
有料ソフトは色々できて便利ですが、それなりのお値段です。
今は、パッケージを買うのではなく、ネットを通じて利用するものが多いです。
